「イラストレーターってどうやって使うの?」
「イラストレーターでできることって?」
「使い方を詳しく知りたい!」
最近、illustrator(イラストレーター)を使い始めた方の中には、このようなお悩みをお持ちの方もいるのではないでしょうか。
Illustratorは高機能な分複雑なので、どのように使えばいいのかが分かりづらいですよね。
そこでこの記事では、イラストレーターの使い方を知りたい方に向けて以下の3つを詳しく解説します。
- 基本的な使い方
- 応用的な使い方
- イラストレーターでできること
これからイラストレーターを使っていろんなことにチャレンジしたいと思われている方にとって役に立つ記事となっていますので、ぜひ参考にしてみてください。
【初心者向け】イラストレーターで知っておきたい8つの使い方

ここでは、これからイラストレーターを使い始める方に向けて最低限知っておきたい使い方を8つ紹介します。
- 新規ファイルの作成
- 図形の挿入
- 線の書き方
- 写真や画像の挿入
- テキストの挿入
- 色の付け方
- レイヤーの付け方
- トリミングの方法
それぞれ画像付きで詳しく解説します。
操作1.新規ファイルの作成
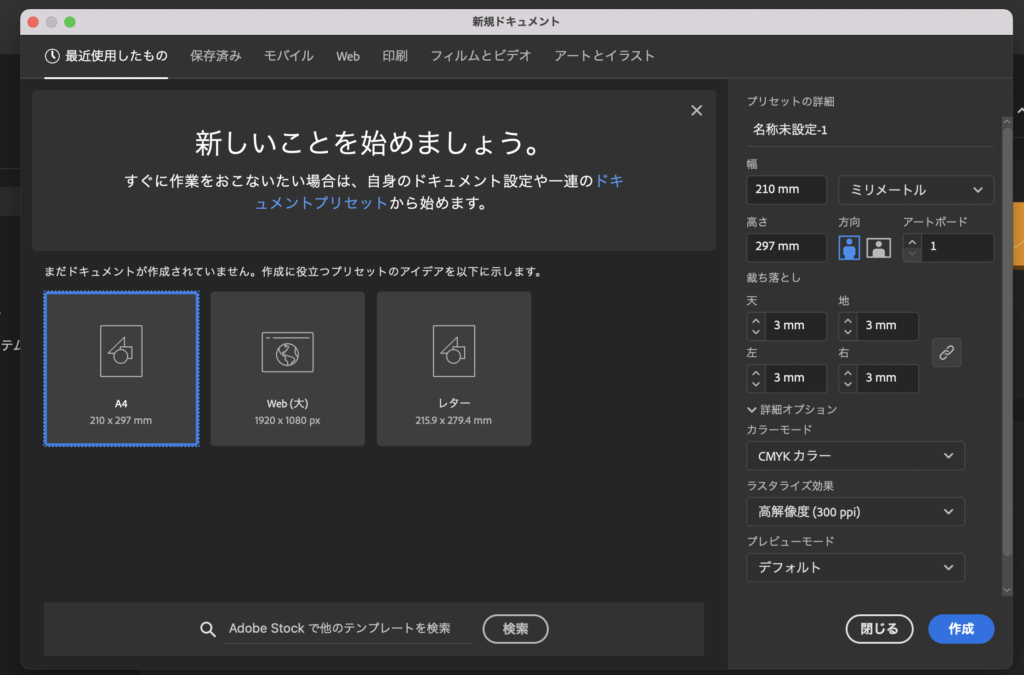
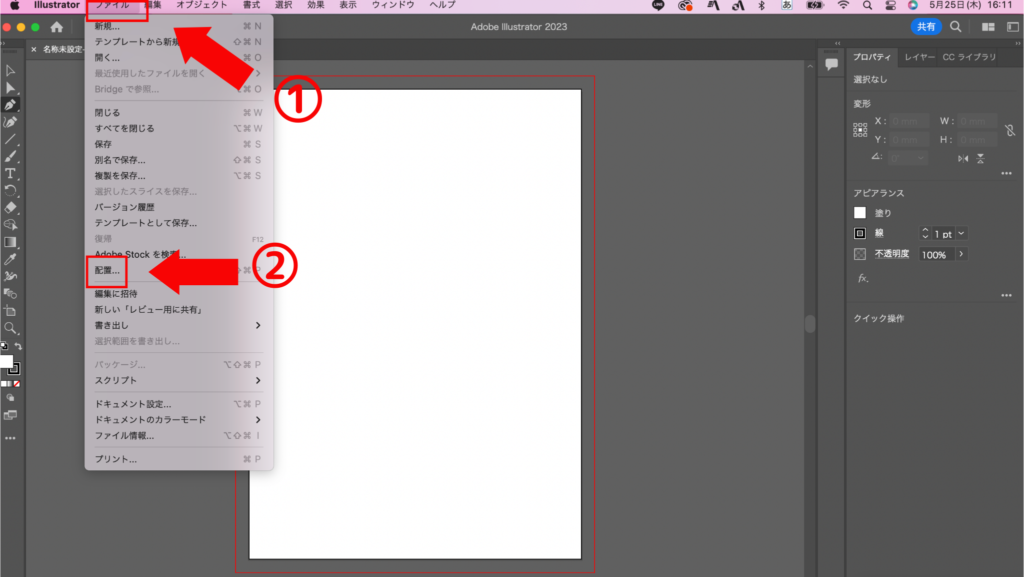
まずはイラストレーターを起動させ、左上に表示されている「新規ファイル」のボタンをクリックしましょう。

すると、下記の画像のような表示になります。自分が作成したいファイルのサイズを選択するかカスタムして、右下の「作成」のボタンを押しましょう。

操作2.図形の挿入
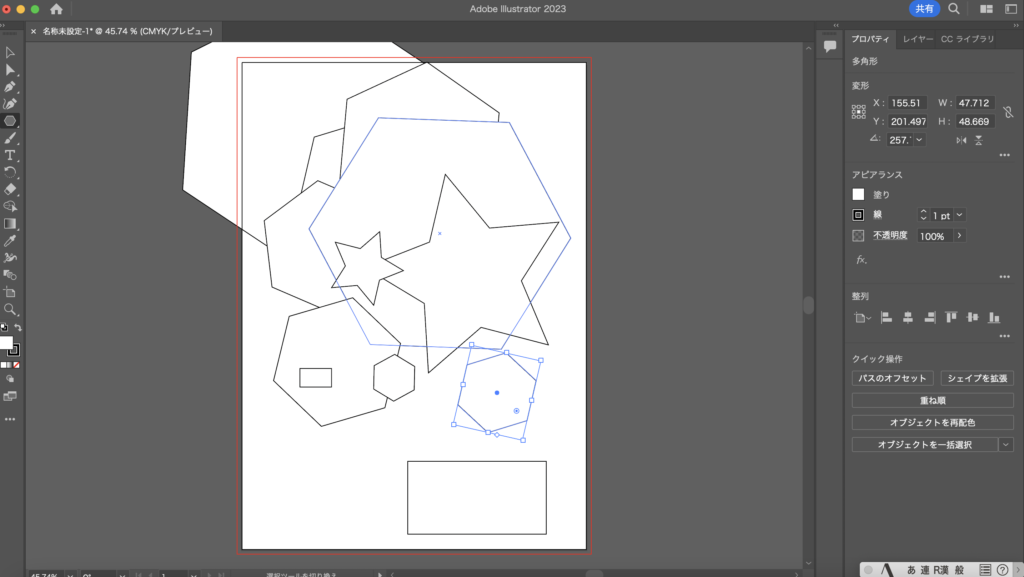
まずは図形を挿入してみましょう。イラストレーターには正方形や楕円形、楕円形や星型など基本的な図形のツールが備わっています。
画面左側に表示されている「□」のアイコンを右クリックすると下記の表示が出てきます。
- 長方形ツール
- 楕円形ツール
- 多角形ツール
- スターツール
- 直線ツール

使用したい図形のツールを選択し、アートボードの上でマウスをドラッグすることで図形を描くことができます。図形の真ん中の中心点を掴むことで移動も可能です。

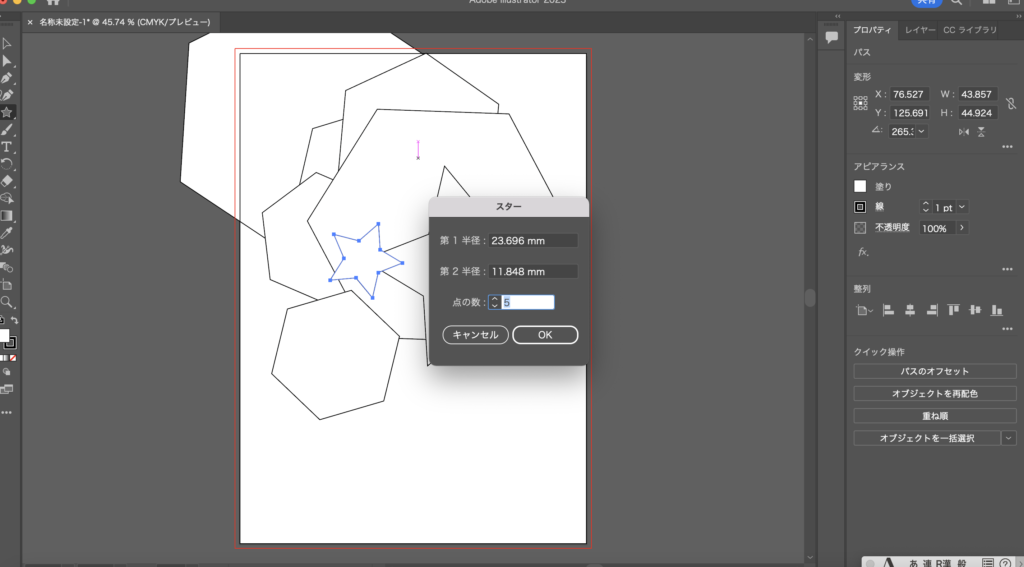
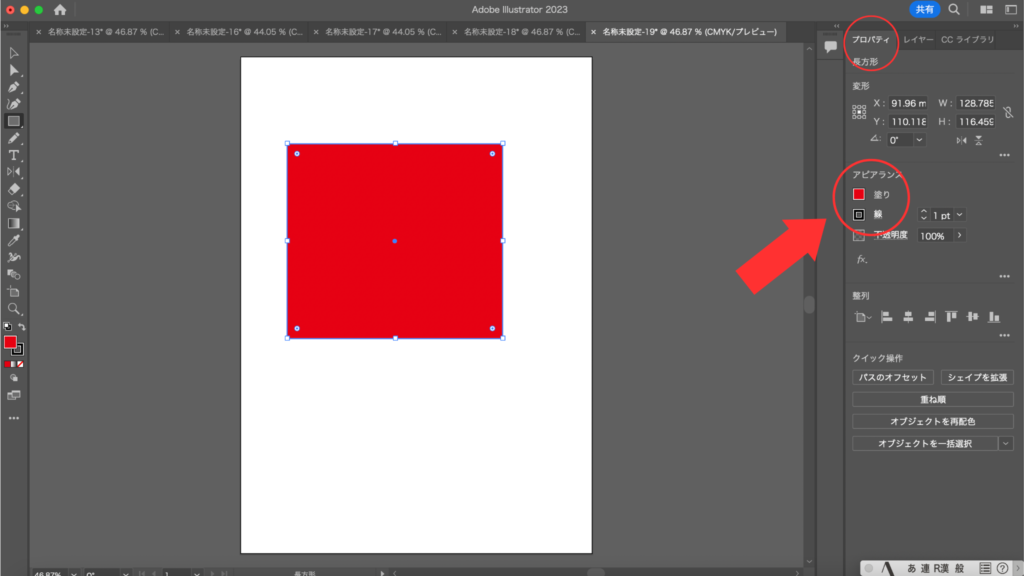
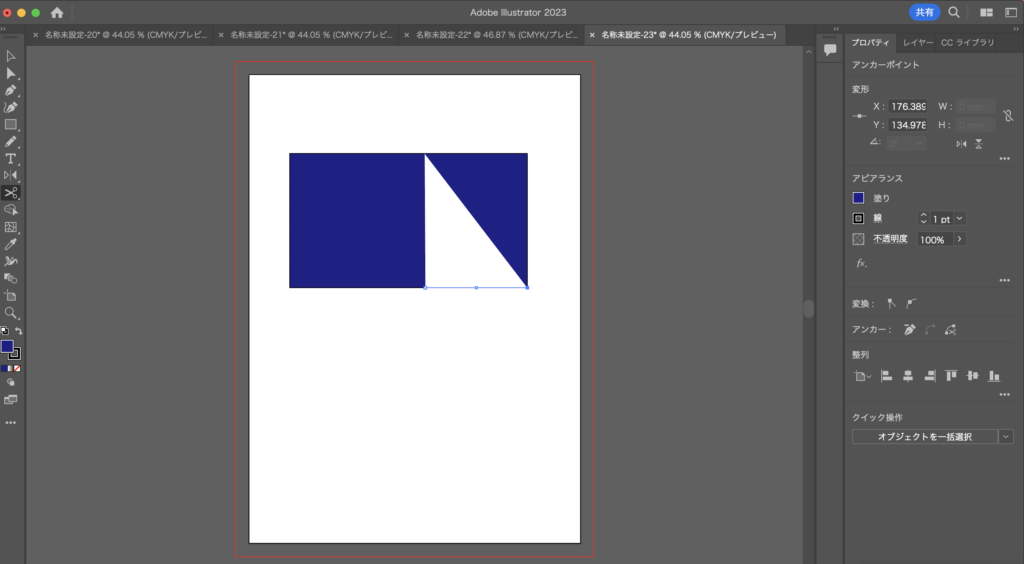
下記の画像のように図形をクリックすることで、大きさを自由に変えられます。

操作3.線の描き方
次は線の描き方を解説します。ここでは2つの方法を紹介していきます。
方法①直線ツールを使う方法
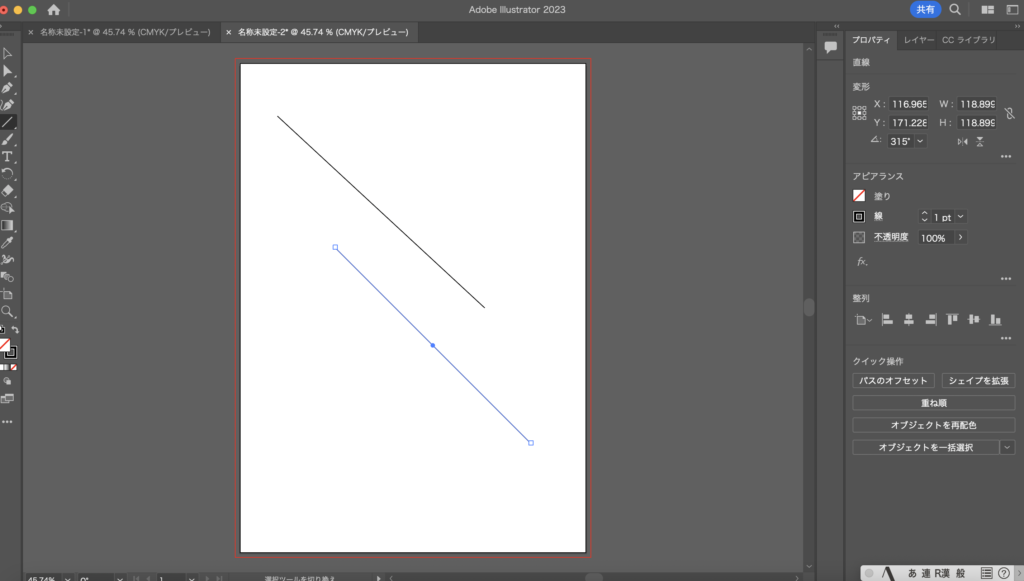
まずは直線ツールを使って直線を描いてみましょう。
図形ツールである「□」のアイコンを押すと一番下に直線ツールと表示されます。直線ツールをクリックして、アートボードの上で、マウスをドラッグすることで直線が描けます。


方法②ペンツールを使う方法
ペンツールを使って線を描く方法を紹介します。ペンツールではアンカーポイントを活用してさまざまな線を描くことが可能です。アンカーポイントとは、描く線の関節みたいなものです。四角形でたとえると、4つの角がアンカーポイントになります。
2種類のペンルールがあり、上は直線、下は曲線が描けます。直線はクリックを利用して、曲線はドラッグで描きます。具体的な方法については、Adobe公式ページで動画で詳しく解説していますので、ぜひ参考にしてみてください。

操作4.写真や画像の挿入
次は写真や画像の挿入について解説します。
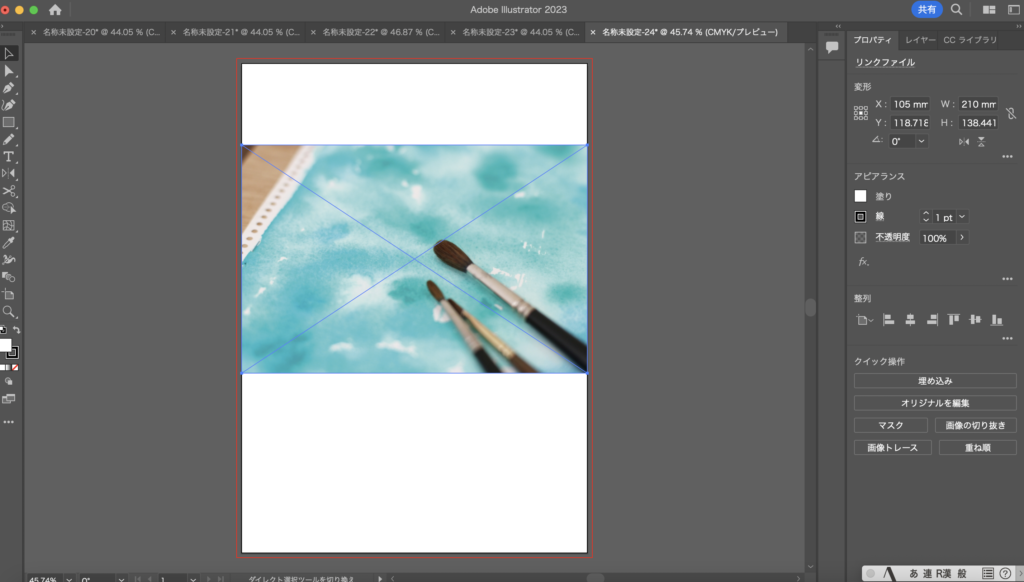
まずは、画面上部のファイルをクリックし配置を選択します。

挿入したい写真や画像を選択し、配置ボタンを押します。

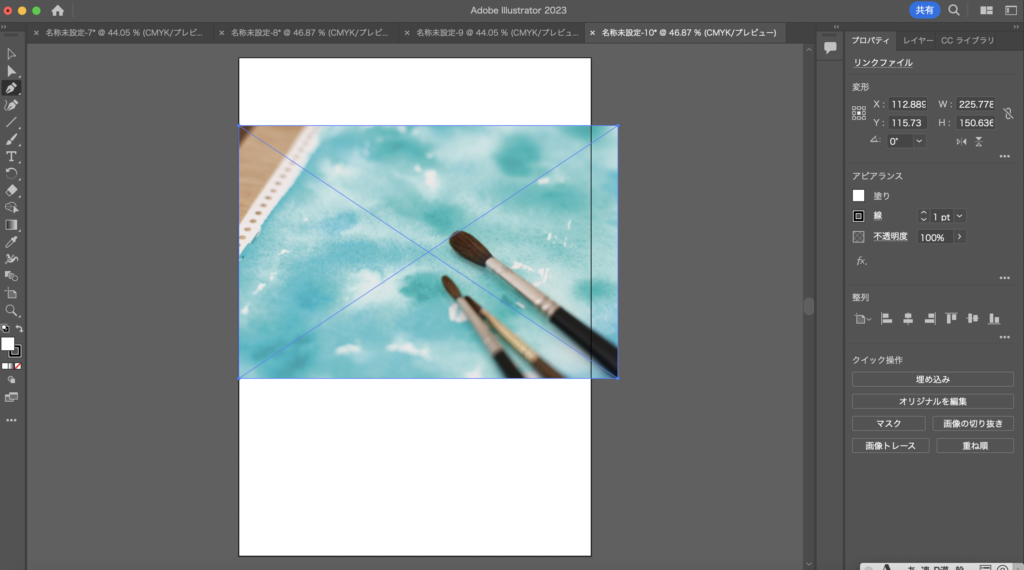
画像を挿入したい場所にカーソールを置いて配置完了です。

操作5.テキストの挿入
次はテキストの挿入方法です。
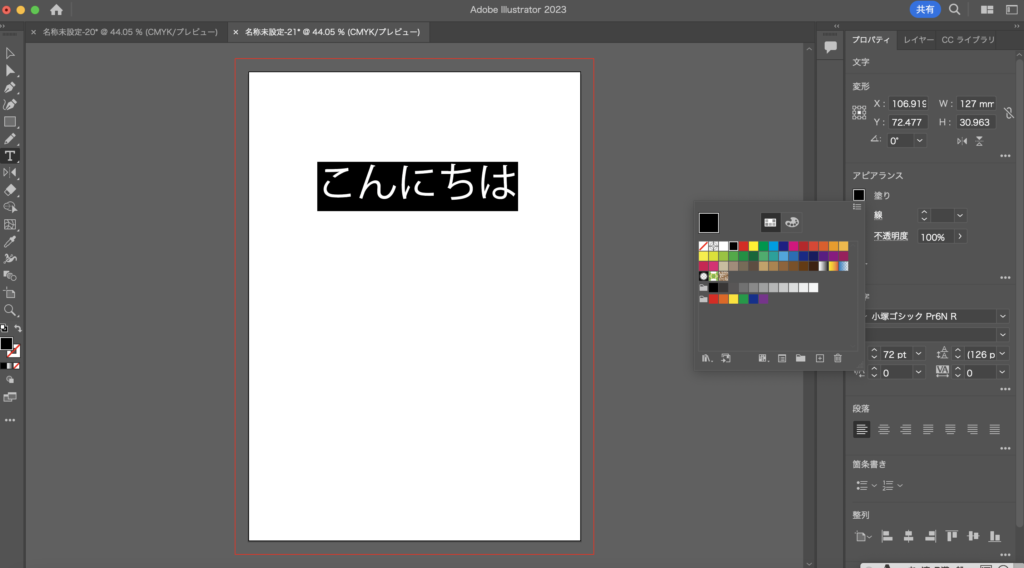
テキストのアイコンである「T」を選択します。用途にあわせて、横文字・縦文字の選択、パス上文字ツールの選択ができます。パス上文字ツールとは、円形などに沿ってテキストが挿入されるツールのことです。

ちなみに、テキストの書式や大きさの変更は、右側の設定で変更が可能です。

操作6.色のつけ方
ここでは、図形やテキストへの色のつけ方について解説します。
色をつけたい図形やテキストを選択し、右側のプロパティのアピアランスの「塗り」というところをクリックし、つけたい色を選択しましょう。


操作7.レイヤーのつけ方
レイヤーとは「層」や「積み重ね」の意味があります。イラストレーターでは、アートボードの上に、図形が描かれたいくつものレイヤーを重ねることでイラストを作ります。
レイヤーなしで作業をすることも可能ですが、「修正の際に時間や手間がかかる」「ほかの人にデータを渡した場合に分かりづらい」などといったデメリットがあります。
レイヤーを作成する際には、「背景」や「人物」などまとまりごとに作るのがおすすめです。
レイヤーボタンは、イラストレーター内の右上に表示されています。

操作8.トリミングの方法
最後にトリミングの方法です。イラストレーターでは、「クリッピングマスク」と呼ばれる機能を使っておこなっていきます。クリッピングマスクとは、画像の不要な部分を隠すことでトリミングしたように見せる手法です。
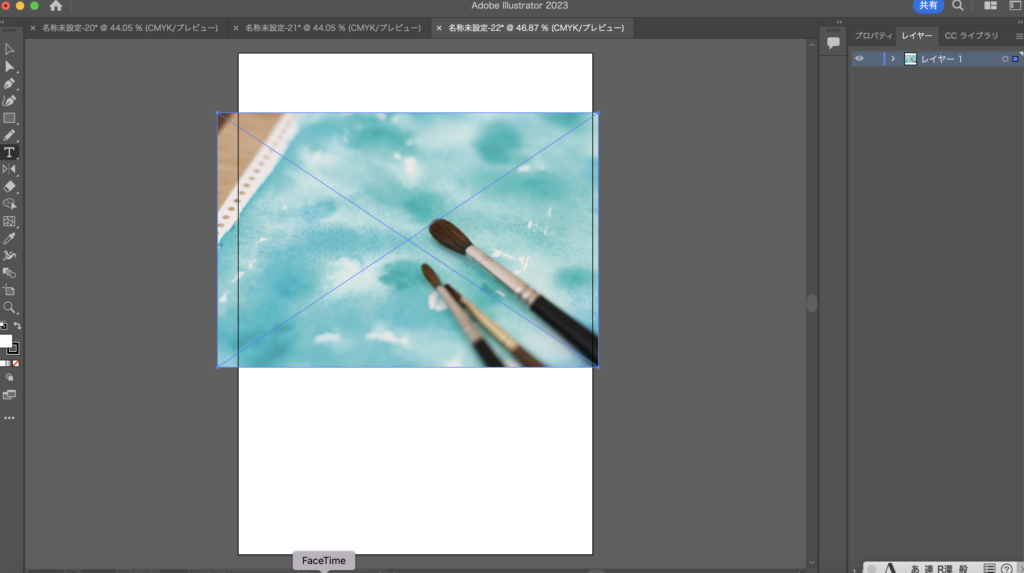
まずは、アートボード上に画像を配置します。配置方法については、操作4.写真や画像の挿入を参考にしてください。

次に長方形ツールを選択します。※ここでは一例として、長方形ツールでクリッピングマスクをおこないますが、楕円形ツールや星形ツールなどでも可能です。

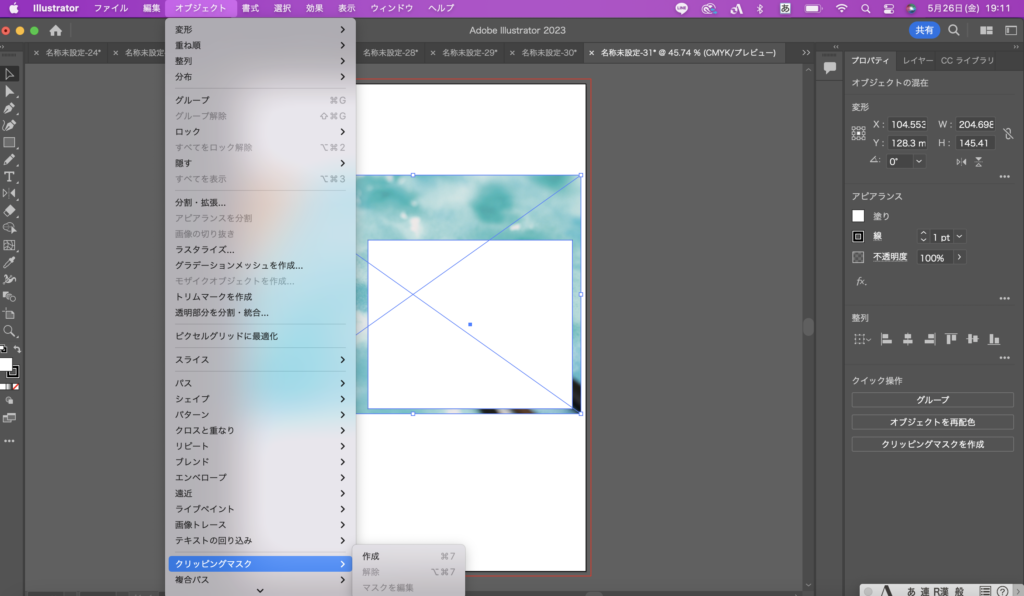
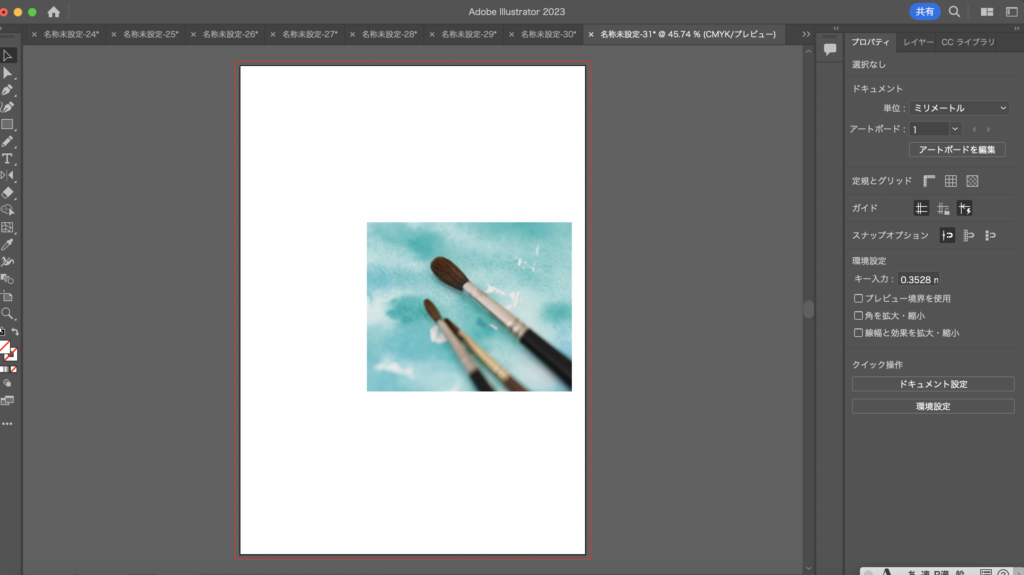
ドラッグして画像と長方形のオブジェクトを同時に選択したあと、オブジェクト→クリッピングマスク→作成を選ぶと、切り抜いた画像だけ残ります。


【応用編】イラストレーターで知っておきたい3つの使い方

操作方法に慣れてきたら、応用編としてここで紹介する使い方にも挑戦してみましょう。
- はさみツール
- 画像トレース
- 便利なショートカットキー
それぞれ詳しく解説します。
操作1.はさみツール
はさみツールは、描いたパス(図形を構成する要素)を切るツールです。
まずは、消しゴムツールを長押しもしくは、右クリックしてはさみツールを立ち上げます。

切りたいパスのセグメント(線)もしくは、アンカーポイント(点)をクリックします。すると、下記の画像のようにカットすることができます。

「はさみツールはパスのセグメントは、端点以外のアンカーポイント上で使用してください」との警告が表示された場合は、セグメントやアンカーポイントから少しずれた場所でクリックしている可能性があります。
この場合には、クリックする場所を拡大し、カーソルを正確に合わるようにしましょう。
操作2.画像トレース
イラストレーターには、画像の輪郭をなぞるトレース機能が備わっています。この機能を使うことで、手描きのイラストやロゴなどをパスデータに置き換えたり、写真をてイラスト風に加工したりすることができます。具体的な方法を解説します。
まずは、トレースしたい画像を配置します。配置方法については操作4.写真や画像の挿入を参考にしてください。

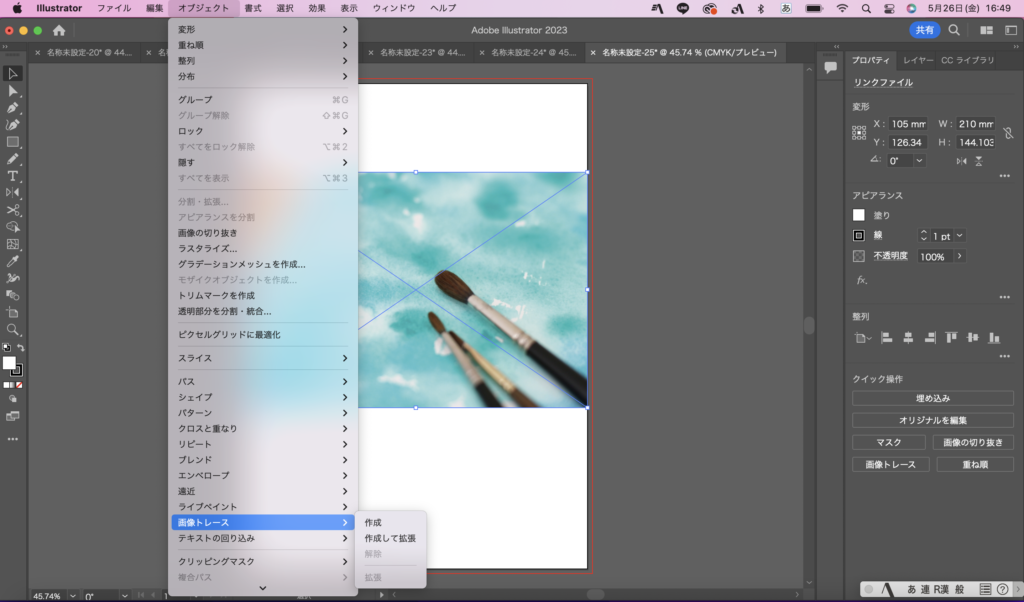
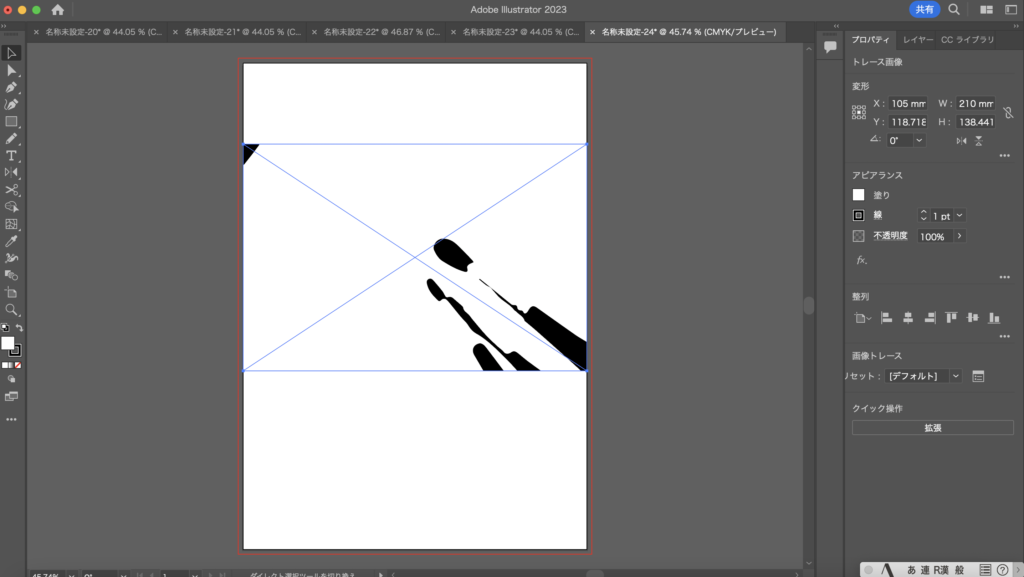
オブジェクト、画像トレース→作成を選択します。

トレースした画像がすぐに表示されます。

操作3.便利なショートカットキー
ここでは、イラストレーターで使える便利なショートカットキーを一覧で紹介します。ショートカットキーを覚えておけば、作業効率が格段にアップします。
| Mac | Windows | |
| 選択ツール | V | V |
| ダイレクト選択ツール | A | A |
| ペンツール | P | P |
| なげなわツール | Q | Q |
| グラデーションツール | G | G |
| 消しゴムツール | Shift + E | Shift + E |
| はさみツール | C | C |
| ブラシツール | B | B |
| 回転ツール | R | R |
| 文字ツール | T | T |
| 長方形ツール | M | M |
| 楕円形ツール | L | L |
| ブラシツール | B | B |
| スポイトツール | I | I |
| てのひらツール | H | H |
| 回転ツール | R | R |
| ズームツール | Z | Z |
| コピー | ⌘(command)+ C | Ctrl + C |
| カット | ⌘(command)+ X | Ctrl + X |
| ペースト | ⌘(command)+ V | Ctrl + V |
| 同じ場所にペースト | ⌘(command)+⇧+ V | Ctrl + Shift + V |
| 前面にペースト | ⌘(command)+ F | Ctrl + F |
| 後面にペースト | ⌘(command)+ B | Ctrl + B |
| ひとつ戻る | ⌘(command)+ Z | Ctrl + Z |
| ひとつ進む | ⌘(command)+⇧+ Z | Ctrl + Shift + Z |
| 拡大 | ⌘(command)+ + | Ctrl + + |
| 縮小 | ⌘(command)+ – | Ctrl + – |
| 非表示 | ⌘(command)+ 3 | Ctrl + 3 |
| 保存 | ⌘(command)+ S | Ctrl + S |
| 取り消し | ⌘(command)+ Z | Ctrl + Z |
| すべてを選択 | ⌘(command)+ A | Ctrl + A |
イラストレーターの基本的な使い方を理解したら、ショートカットキーを活用して効率よく作業を進めていきましょう。
「【超厳選】Illustrator(イラストレーター)のおすすめ本を9冊紹介!レベル別の分類や選ぶ際の注意点も解説」という記事では、イラストレーターを勉強するためのおすすめの本について詳しく紹介しています。これからイラストレーターを極めようと思われている方は、ぜひ読んでみてください。
イラストレーターでできること5選

イラストレーターでは、主に以下の5つのことができます。
- 図形や文字の配置
- ロゴやイラストの作成
- 名刺やチラシ、ポスターなどの印刷物
- Webコンテンツの作成
- パッケージなどのデザイン作成
それぞれ詳しく見ていきましょう。
1.図形や文字の配置
イラストレーターでは、図形や文字などを自由に配置できます。図形には、長方形、正方形、楕円形、星形など基本の型が揃っており、ドラッグで簡単に描くことが可能です。図形以外にも線も簡単に描くことができ、その種類も多数あります。
また、文字を配置できることはもちろん、テキストをロゴ化することも可能です。
2.ロゴやイラストの作成
イラストレーターの「描写ツール」を使ってオリジナルのロゴを作ったり、「ペンツール」を使ってイラストを描くことも可能です。
イラストレーターでは写し書きできるトレースという機能が備わっています。そのため、手書きで紙に描いたイラストを写し書きすることも。ベクターデータとして読み込めるため、自由自在に拡大や縮小をおこなうことが可能です。
3.名刺やチラシ、ポスターなどの印刷物
イラストレーターでは、名刺やチラシ、ポスターなどの印刷物のデザインができます。街でよく見かけるポスターのなかにも、イラストレーターで作られたものがあります。
自分オリジナルの名刺やチラシの作成が可能ですので、ぜひチャレンジしてみてください。
4.Webコンテンツの作成
イラストレーターでは、バナーやSNS投稿などのWebコンテンツを作成することも可能です。
イラストレーターに搭載されているさまざまな機能を活用することで、自分オリジナルのバナーやSNSの投稿が作れます。
自分で撮影した写真やダウンロードした画像などもイラストレーターに取り込んで、オリジナルの背景の作成するのもよいでしょう。
5.パッケージや製品のデザイン作成
イラストレータではパッケージや製品のデザインをおこなうこともできます。
パッケージのデザインでは、思わず消費者が手に取るようなインパクトのあるデザイン、製品のデザインではリアルさが求められます。イラストレーターに搭載されている「透明」「グラデーション」「ぼかし」などの機能を活用することで、消費者の目に留まりすいパッケージやよりリアルな製品のデザインができるでしょう。
また、自身で撮影した写真やダウンロードした素材写真などを取り込んで編集も可能なので、パッケージを最初から作成する必要がないといったメリットもあります。
1案件150万円受注の実績を持つ講師が直接指導する講座『Wonderful Designer』

Wonderful Designer(ワンダフル・デザイナー)では、現役のプロデザイナーが、Webデザイナーとして稼ぐための方法を徹底的に解説しています。
- 論理的なデザイン構築方法
- 基礎のプログラミング
- 案件受注のコツ
など、市場価値の高い「コーディングのできるWebデザイナー」になるためのノウハウを網羅しています。
さらに半年間のサポート制度など、Webデザイナーとして活躍するための支援も充実。
「Webデザインで本気で稼ぎたい」「デザインを通して、自由に稼ぐ能力を身に着けたい」と考えている方は、ぜひ受講を検討してみてください。
【教材はちょっと高いなぁ…】
そんな人は2,480円で各講座を受講体験できる「人生逃げ切りサロン」へ

もし「この教材は自分には早そう……」と感じているなら、まずは「人生逃げ切りサロン」へ参加してみませんか?
人生逃げ切りサロンは、約5,000名のメンバーが所属している、フリーランス系のオンラインサロンです。
- プログラミング
- 動画編集
- Webデザイン
- ライティング
- ネット物販
など、各界の実力者が集結し、オンライン講座を管理しています。
所属しているだけでプログラミングや動画編集の講座を受講できたり、ビジネスで成功を収めている人と交流できたりと、数多くの特典が魅力です。
参加料金は月額2,480円もしくは年額26,400円とリーズナブルなので、これから「将来を考えてビジネスを始めたい」という方にピッタリ。
ビジネススキルを身につけて、人生を逃げ切りたいと考えている方は、ぜひ加入をご検討ください!




