「コーディング初心者でもLPは作れる?」
「効果的なLPをコーディングする流れやコツは?」
「コーディング以外に知っておくべきことはある?」
本やWebサービスなどでコーディングを勉強したはいいけれど、実践的な制作のイメージが湧かずに困っていませんか?
よく仕事が募集されているLPは確実に作れるようになっておきたいところです。
しかし、文法を頭に詰め込むだけではコーディングで稼ぐのは難しいでしょう。コーディングを繰り返し行い、売れるLPのコツを掴むことがポイントです。
そこでこの記事では、以下の内容を説明していきます。
- LPをコーディングする流れ
- LPの効果的な構成
- 売れるLPを作るコツ
- LPの作成に必要なスキル
- スキルアップする方法
特に勉強してきたことをどのように役立てればいいのか、イメージをどのように形に起こせばいいのかなど、初心者向けにわかりやすく解説していきますよ。
この記事を参考にLP制作の経験値を上げ、ポートフォリオ作りや案件獲得に役立てましょう!
LPをコーディングする流れ

LPをコーディングする流れは以下の通りです。
- LPを企画する
- ワイヤーフレームを作成する
- デザインカンプを作成する
- コーディングする
初心者でも分かるよう、段階ごとにポイントをお伝えします。
それぞれコーディングの手順を確認しておきましょう。
【LPをコーディングする流れ1】LPを企画する
LPを作るときには、いきなりコーディングを始めるわけではありません。まずは方向性や目的を固めるため、LPを企画します。
特に明確にしておきたいのが、LPの最終目標です。
商品購入や資料請求など、ユーザーにどのような行動をとって欲しいのかゴール(コンバージョン)を考えましょう。LPの完成後にアクセス解析を行い、どれだけ目標に到達できているのかコンバージョン率として算出するためです。
目標は「アクセスしたうちの◯%のユーザーに資料請求をしてもらう」など、数値で決めておくのがおすすめ。もし商品購入や資料請求などの明確な行動導線がないLPであれば、直帰率やページへの滞在時間を目標にするといいでしょう。
目標の他には以下の内容を企画に入れ込むと、LPの完成像が浮かび上がります。
- ターゲットユーザー
- 想定する検索ワードや流入経路
- 競合サイトの情報
- LPによって発生するメリット
できる限り具体的に企画しておくのが重要です。
【LPをコーディングする流れ2】ワイヤーフレームを作成する

企画をもとにワイヤーフレームを作成します。
ワイヤーフレームとは、LPの設計図のこと。
デザインやコーディングを行う前の準備として作成します。
作成の手順は主に3つ。
- LPに必要な要素を洗い出す
- 要素をざっくりと配置する
- 内容を充実させる
ワイヤーフレームを作る段階でデザインに凝りすぎるのはNGです。
ワイヤーフレームに色やデザインまで含めると、本来確認すべきサイト設計に目が届かなくなってしまうから。
できる限りシンプルに作成し、客観的にサイト設計を確認しましょう。
【LPをコーディングする流れ3】デザインカンプを作成する
作成したワイヤーフレームをもとにデザインカンプを起こします。
デザインカンプとは、LPの完成見本のことです。
ワイヤーフレームで指定した通りに画像や本文を配置します。
挿入したいアイコンやロゴがあれば別途作成し、デザインカンプに入れましょう。
AdobeのPhotoshopやIllustratorで素材を作り、XDで本格的なデザインカンプにまとめるのが一般的です。
デザインカンプを作る時点で綺麗に要素を配置しておくと、最後のコーディングがやりやすくなりますよ。
【LPをコーディングする流れ4】コーディングする
ここまで準備ができたら、ワイヤーフレームやデザインカンプを参考にしてコーディングを行います。
コーディングに使うのはHTMLやCSSです。
最初にデザインカンプに含まれる要素を計測しておくと、コーディングがスムーズに進みます。特に画像の位置とフォント情報を控えておくと良いでしょう。
修正時に困らないためには、以下の点が重要です。
- コメントを活用する
- 階層を深く作りすぎない
- クラス名に規則性を持たせる
誰が見ても理解できる分かりやすいコーディングを目指しましょう。
LPコーディング前の効果的な構成

コーディング前のワイヤーフレームを作る際に重要なのがLPの構成です。
情報の提供順序や配置を戦略的に考えて構成を組まなければ、LPの本領を発揮できません。
こちらでは効果的な構成を作るのに初心者が知っておくべき3つの要素を解説します。
- ファーストビュー
- ボディ
- クロージング
それぞれポイントを確認し、LP作りに取り入れてくださいね。
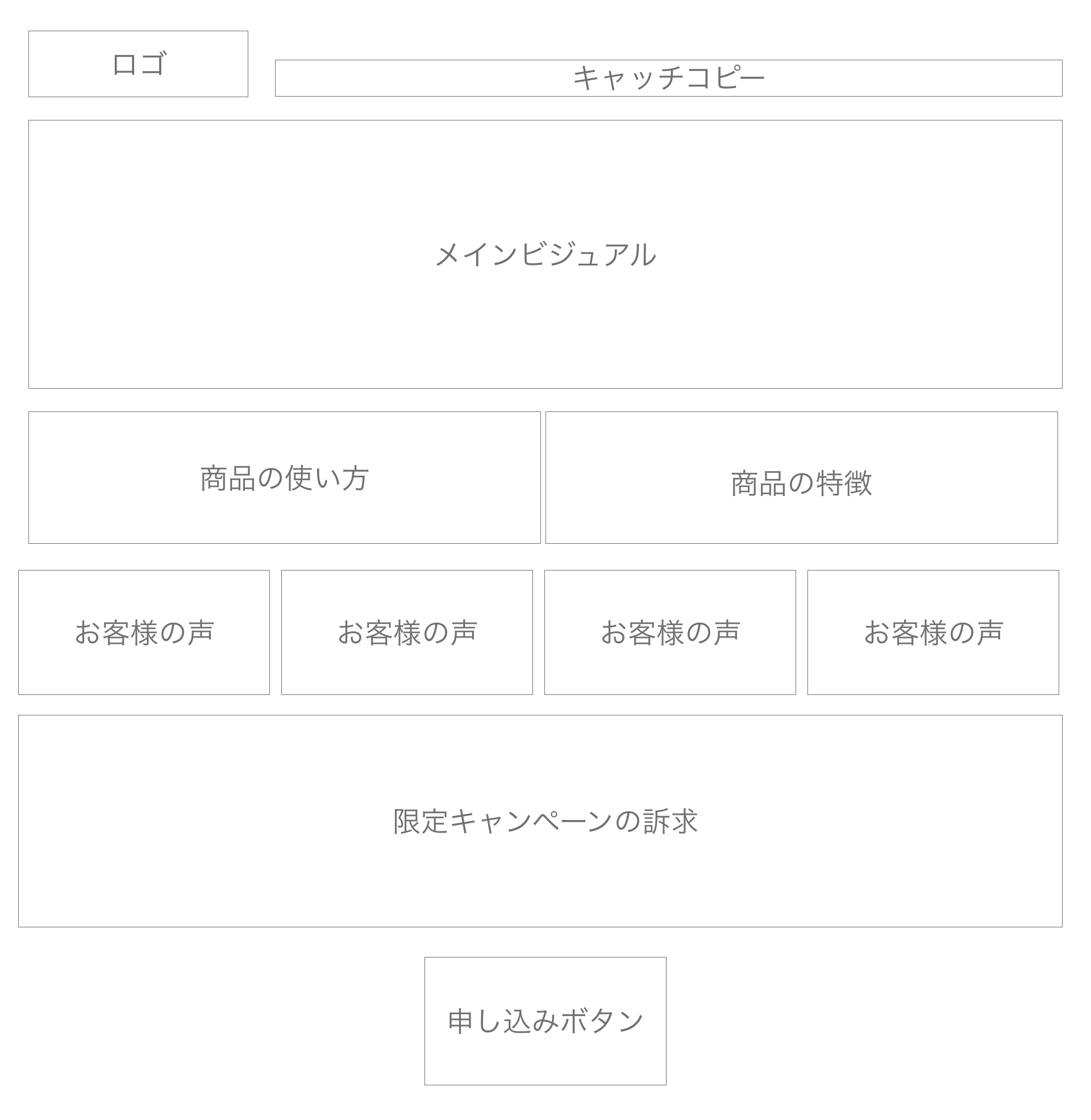
【LPの構成1】ファーストビュー
ファーストビューは、第一印象となりユーザーの興味を惹く要素です。
LPにアクセスすると一番最初に認識される、ページの先頭部分がファーストビューにあたります。
ファーストビューの部分で最も意識しなければならないのが、ユーザーにどれだけ強い印象を与えられるかということ。
第一印象でユーザーの心を掴めなければ、せっかく作ったLPを最後まで見てもらえないからです。
- ロゴやアイコンを効果的に使う
- 気になるキャッチコピーを考える
- LPを読むメリットを感じさせる
といった工夫を散りばめて、読者がLPを読み進めたくなるような導入部分を作ってくださいね。
【LPの構成2】ボディ
ファーストビューで伝えたインパクトを深掘りし、ユーザーのアクションを促す部分がボディです。
ボディ部分で訴求対象の詳細を説明し「ぜひこの商品を買いたい」「早く申し込みをしたい」というユーザーの気持ちを高めましょう。
例えば以下のコンテンツをボディに含めると、説得力のあるLPになります。
- 悩みへの共感
- 商品を使って得られる効果の根拠
- お客様の声
- 詳しい使い方
ユーザーが知りたい情報を的確に伝え、安心感を持ってもらえるように意識しましょう。
【LPの構成3】クロージング
クロージングはユーザーの購入を後押しする部分です。
LPの中では最後にクロージングを行います。
クロージングの1番の目的は「アクションを起こすなら今!」と行動を促すこと。
- 最も伝えたいことを再確認する
- 限定性・緊急性を伝える
- 特典でお得感を与える
など、ユーザーがつい行動を起こしたくなるような内容が理想です。
購入ボタンや申し込みフォームを忘れずに設置しましょう。
売れるLPをコーディングする3つのコツ

LPを作る際、初心者は行き当たりばったりにデザインやコーディングに着手しがちです。
計画性のない行動はLPの完成度が下がる原因となってしまうので気をつけましょう。
そこで、こちらではLPを作る際に抑えておきたいコツを3つ紹介します。
- ストーリー性のある構成にする
- ベネフィットを伝える
- 適切な情報量を載せる
コーディングの準備段階で意識しておきたいことが中心です。初心者の方はぜひ確認しておきましょう。
【売れるLPのコツ1】ストーリー性のある構成にする
ファーストビュー、ボディ、クロージングに当てはめる構成が基本ですが、これらの要素にストーリー性を持たせると最高のLPになります。
ユーザーの感情を動かすために順番を意識して情報を並べることが重要です。
例えばPASONAの法則に当てはめると、ストーリー性のある内容でユーザーが商品の良さを理解しやすくなります。
PASONAの法則は次の6つの順番に沿って内容を組み立てるだけで使えます。
- Problem(問題提起)
- Affinity(共感や親近感や煽り)
- Solution(解決策)
- Offer(提案)
- Narron(限定性、緊急性)
- Action(行動喚起)
ワイヤーフレームを作る時点からストーリー性を意識し、コーディングでも強調する部分を決めるヒントにしましょう。
【売れるLPのコツ2】ベネフィットを伝える
LPの内容には、ベネフィットを含めるのがポイントです。
ベネフィットとは商品を使うことで生まれる経験や変化のこと。
例えば、高性能な髭剃りを訴求する場合「最新の技術で圧倒的な出力が特徴!」では単なるスペックの説明で終わってしまいます。
「圧倒的な出力によりスイスイ手入れして、褒められる清潔な肌を保てる」といった具体的なベネフィットを伝えましょう。
表面的な能力よりも、商品を使って生活にどのような変化がもたらされるのかなどを伝えることが重要です。
【売れるLPのコツ3】適切な情報量を載せる
LPには適切な情報量を掲載しましょう。
ユーザーが1つのページだけで疑問を解決できる状態が理想だからです。
LPの情報だけでは足りずに他のページでリサーチされると、獲得できるはずだったコンバージョンを逃すことになります。
他のページに移動することなくLP内で疑問を解決できる過不足のない情報量が理想です。
しかし情報が多すぎてもかえってユーザーが離脱する原因になるので、ワイヤーフレームやデザインカンプの段階で客観的に確認し、必要があれば修正しましょう。
LPの作成に必要なコーディング以外のスキル

コーディングの初心者でも、さまざまなスキルを身につけておけばLPの完成度が上がります。
特に身につけておきたいスキルは次の5つです。
- JavaScript
- デザインソフト
- PHP
- WordPress
- SEO
自分に足りないと感じるスキルは、ぜひ習得しておいてくださいね。
【コーディング以外に必要なスキル1】JavaScript
HTMLやCSSでコーディングしたページに動きをつけるため、JavaScriptの習得をおすすめします。
JavaScriptは初心者でも比較的勉強しやすいプログラミング言語です。
ページにアニメーションを付けたり、ユーザーの行動に応じて表示内容を変更したりできます。
コーディングしたLPのクオリティをさらに高められるので、HTMLとCSSの次にぜひ勉強しましょう。
【コーディング以外に必要なスキル2】デザインソフト
LPで使いたい素材をデザインするのに、デザインソフトを使えるようにしおくと便利です。
コーディングだけでなくLP作りを最初から一貫して行えるようにすれば、受注できる仕事の幅が広がったり、仕事の報酬が高くなたったりするメリットがあります。
AdobeのPhotoshopやIllustratorがLP制作によく使われているので、使い方を知っておきましょう。
【コーディング以外に必要なスキル3】PHP
PHPはバックエンドに関わるプログラミング言語です。
PHPで作れるのは問い合わせフォームや予約機能など。
HTMLやCSSのコーディングだけでは表現しきれない機能面を充実させるのに役立ちますよ。
【コーディング以外に必要なスキル4】WordPress
WordPressとはブログ作成によく使われているCMS(コンテンツ管理システム)のこと。
テーマやプラグインを使えば効率的にLPを制作でき、複雑なコーディングの手間を減らせます。
LP以外のサイト制作にもよく使われるので覚えておくと良いでしょう。
【コーディング以外に必要なスキル5】SEO
コーディングだけではユーザーを集められるLPは作れません。
どのようにユーザーやGoogleからの評価を高められるかを重視して、検索に最適化する施策がSEOです。
集客に強いLPのコーディングができると、高いコンバージョンやクライアントからの評価を獲得できますよ。
コーディングをスキルアップする方法

初心者がさらにコーディングの技術を上げるには、継続的に勉強していく必要があります。
こちらではコーディングをスキルアップするための方法を3つ紹介します。
- 模写する
- スクールに通う
- オンライン講座
よりレベルの高いLPをコーディングできるよう、積極的にスキルアップしましょう。
【コーディングを学ぶ方法1】模写する
お手本のLPを自分の力でコードに起こしてできる限り再現するのが、模写コーディングです。
模写コーディングを行うと、Webデザインの表現力や応用力を鍛えられます。
「どのようなコーディングで表現しているのか」「どのような意図でLPの要素を配置しているのか」などを考えながら、実践に近いコーディングができるからです。
素材まで完璧に作るのは難しいですが、サイトの構造だけなら初心者でも考えれば再現できますよ。
【コーディングを学ぶ方法2】スクールに通う
スクールに通うと、講師に質問しながらコーディングを学べます。
分からないことをその場で解決できるので、初心者でも勉強につまずきにくいのがメリットです。
学費や通学時間を確保する必要がありますが、独学に不安がある方はスクールの利用を検討しましょう。
【コーディングを学ぶ方法3】オンライン講座
オンライン講座は、インターネット上で受けられる動画講義でコーディングを学ぶ勉強スタイルです。
スクールよりも費用が安く、自分のペースで勉強できます。
スマートフォンで動画を見られるようにしておけば電車での移動中や仕事の休憩時間にコーディングを勉強できますよ。
講座によっては講師に質問できるので、初心者でも勉強についていけなくなる心配は軽減できます。
当メディアで運営しているWonderful Designer(ワンダフル・デザイナー)では、受講者を対象に質問サポートを行っています!
LPを作るにに必要なコーディングやデザインのスキルを動画で解説。
Webデザイナーとして自分の市場価値を高めたい方は、ぜひ講座をご利用ください。
1案件150万円受注の実績を持つ講師が直接指導する講座『Wonderful Designer』

Wonderful Designer(ワンダフル・デザイナー)では、現役のプロデザイナーが、Webデザイナーとして稼ぐための方法を徹底的に解説しています。
- 論理的なデザイン構築方法
- 基礎のプログラミング
- 案件受注のコツ
など、市場価値の高い「コーディングのできるWebデザイナー」になるためのノウハウを網羅しています。
さらに半年間のサポート制度など、Webデザイナーとして活躍するための支援も充実。
「Webデザインで本気で稼ぎたい」「デザインを通して、自由に稼ぐ能力を身に着けたい」と考えている方は、ぜひ受講を検討してみてください。
【教材はちょっと高いなぁ…】
そんな人は2,480円で各講座を受講体験できる「人生逃げ切りサロン」へ

もし「この教材は自分には早そう……」と感じているなら、まずは「人生逃げ切りサロン」へ参加してみませんか?
人生逃げ切りサロンは、約5,000名のメンバーが所属している、フリーランス系のオンラインサロンです。
- プログラミング
- 動画編集
- Webデザイン
- ライティング
- ネット物販
など、各界の実力者が集結し、オンライン講座を管理しています。
所属しているだけでプログラミングや動画編集の講座を受講できたり、ビジネスで成功を収めている人と交流できたりと、数多くの特典が魅力です。
参加料金は月額2,480円もしくは年額26,400円とリーズナブルなので、これから「将来を考えてビジネスを始めたい」という方にピッタリ。
ビジネススキルを身につけて、人生を逃げ切りたいと考えている方は、ぜひ加入をご検討ください!




