「転職したいけれどポートフォリオってどうしたら良い?」
「何から始めたら良いかわからない」
「Webデザイナーの場合どういったデザインが効果的?」
などと考えていませんか?
「ポートフォリオ 作り方」と検索しても、芸術系のものや経験豊富の人の作品などが多く、Webデザイナーの場合はどうしたらいかわからないですよね。
Webデザイナーのポートフォリオは、サイトのURLや実績ページを作ることで評価されます。
この記事ではWebデザイナーのポートフォリオの作り方以外に、注意点や高評価をもらうコツなども紹介しています。
- ポートフォリオの作り方5ステップ
- 転職用ポートフォリオを作る際の注意点
- Webデザイナーになるためのポートフォリオのコツ
評価の高いポートフォリオを作成し、Webデザイナーへの転職に成功したい人はぜひ最後までチェックしてみてください。
Webデザイナーへ転職する際のポートフォリオの作り方5ステップ

転職用のポートフォリオの作り方を5つの手順で紹介します。
- ポートフォリオの構成や配置をまとめる
- 載せる作品や情報を揃える
- 自己紹介や実績紹介ページを作成する
- 案件名やURLなどの詳細を記載する
- 書き出しや印刷をする
Webデザイナーを目指す人にとって、ポートフォリオは面接へ進めるか否かを決める重要なものです。
ポートフォリオに掲載している作品を見せることで「自分にはこういった実力や実績がある」とアピールできます。
なおポートフォリオはWebサイトだけでなく、紙媒体も用意しておきましょう。
1.ポートフォリオの構成や配置をまとめる
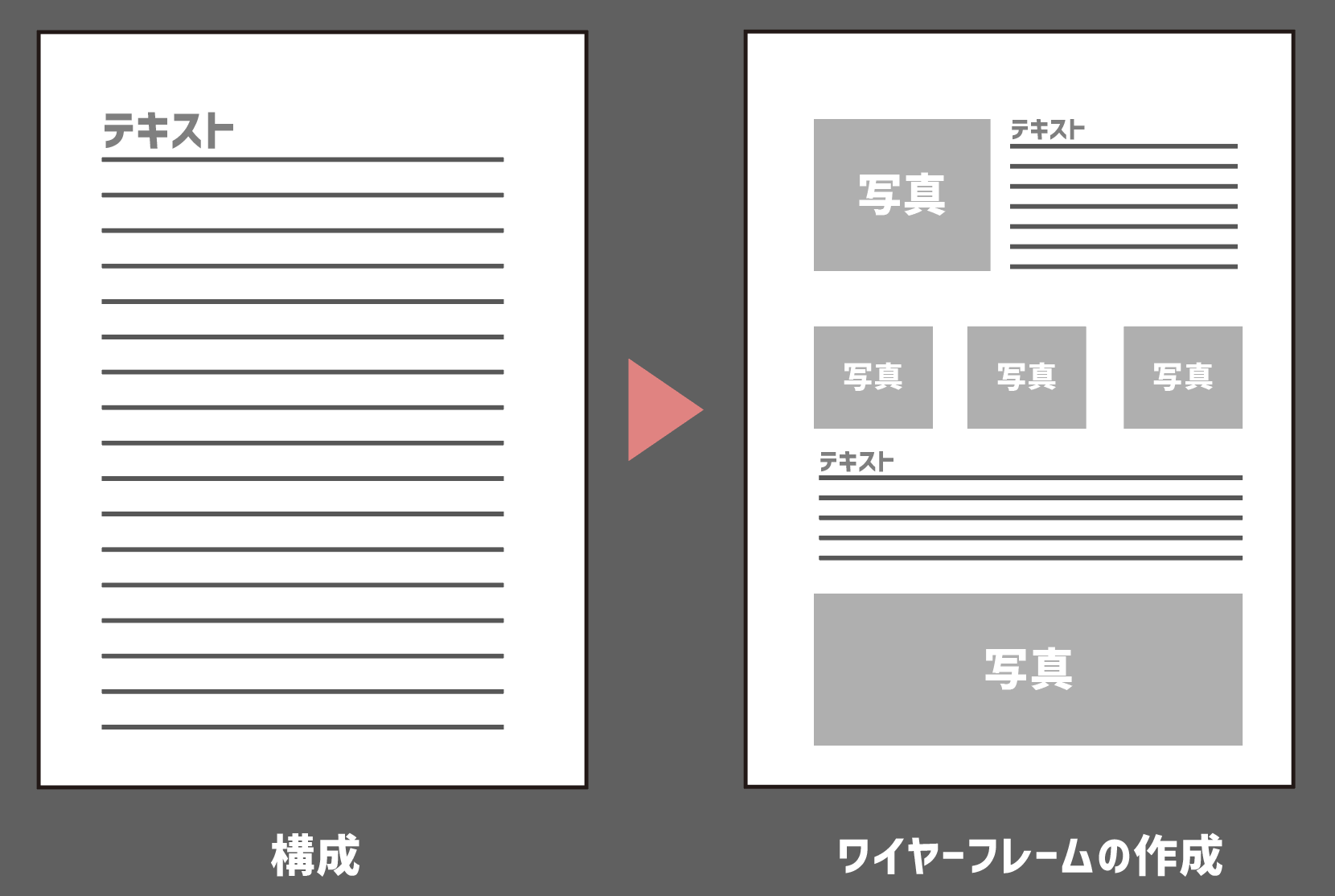
まずはポートフォリオの構成や、作品の配置をまとめます。
どんな内容を書くかテキストや手書きでも構わないので、まずは以下の項目を大きくまとめましょう。
- 表紙や背表紙
- 自己紹介ページ
- 実績紹介ページ
- 制作物
- 問い合わせフォーム
- SNSやサイトURL
構成段階で大まかな流れを決めておかなければ、何を伝えたいのか分からないポートフォリオになってしまいます。
ページ数は10ページ前後で制作すると、採用担当者も短時間で確認しやすくなるためおすすめです。
表紙や背表紙は簡単なデザインのものでも問題はありませんが、採用担当者の目を引くためにも表紙のデザインでセンスをアピールしましょう。
サイズはオリジナルサイズや正方形などでも大丈夫ですが、見やすいポートフォリオにするためにはA4サイズが無難です。
この時にページのレイアウトなども一緒に考えると良いでしょう。
テキストの段階だと横並びのままですが、写真と組み合わせたワイヤーフレームを作ることでより見やすいデザインに変わります。

構成や配置をまとめている段階では、デザインツールや手書きなど好きなほうで構いません。
2.載せる作品や情報を揃える
おおまかな構成が決まったら載せる作品や情報を揃えていきます。具体的には以下の通りです。
- プロフィール写真
- アイコン
- 制作物のスクリーンショット
- サイトのURLやQRコード
- 描ける人はイラスト作品
自己紹介ページに自分の写真を載せる場合は、プロのカメラマンにプロフィール写真をお願いするのも良いでしょう。
プロのカメラマンに頼む方法はSNSやココナラなどのスキルサービスを利用するとすぐに撮ってもらえます。
プロフィール写真をアイコンにしたい人は画質の良いデータを用意しておくことをおすすめします。
他にも案件で制作したサイトのスクリーンショットや、そのサイトのURLなども準備しておきましょう。
URLはすぐ読み取れるようにQRコードにしておくのもおすすめです。
QRコードはQRコード作成サイトにてURLを打ち込むだけで簡単に作成できるため、ぜひ利用してみてください。
またデザイナー職にあたるため、絵が描ける人は自分のイラスト作品などもポートフォリオの後半に少し掲載しておくと採用の足しになるケースもあります。
自信があるイラスト作品がある人はスキャナーで読み込んだり、高画質カメラなどで撮影したりして準備しておきましょう。
3.自己紹介や実績紹介ページを作成する
構成と掲載する作品の準備が整ったら、実際にページを作成していきます。
まずは以下の項目を入れた自己紹介ページを作りましょう。
- プロフィールや経歴
- 活かせるスキル
- 社歴や過去の業務担当
- 自己PR
- 今後のビジョンなど
プロフィールや経歴では基本情報を記入します。出身地からブログ等のアカウント記載まで細かく丁寧に記入しましょう。
Webデザイナーの場合はSNSなどで積極的に業界情報を習得したり、発信したりしていることがわかると、プラスに捉えてもらえるケースもあります。
スキルの項目では、ツールや取得している技術の経験年数などを記載します。
受賞歴や資格などを持っている人は一緒に記入しても問題ありませんが、あくまで実務成果のほうが優先されるため、たくさんある人は絞っても良いでしょう。
他にもスキルレベルが視覚的にわかりやすいチャート図を作成することもおすすめです。
社歴や過去の業務担当は数行程度で問題ないので簡潔にまとめましょう。
自己PRの欄には、好印象を与えられる強みを実例と合わせて記載します。
ブログやサイトなどの業務外での実績がある人はそれもアピールポイントとして使えます。
今後のビジョンについては「こういった仕事に関わりたい」「将来は〇〇なWebデザイナーになりたい」など企業が期待しているキャリアプランも考慮した文章を入れましょう。
4.案件名やURLなどの詳細を記載する
自己紹介ページが完成したら、作品紹介ページに案件名やURLなどの詳細を記載していきます。
すでに公開が終了していたり、企業側から掲載禁止されていたりする場合は、その旨を代わりに書けば問題ありません。
他にも以下のように作品の詳細を記載することも忘れないようにしましょう。
- 作品のターゲット
- 解決したい課題
- サイトのコンセプト
- デザインする上で工夫した点
この作品はどういったターゲット層に向けて制作したのか、解決したい課題のためにどのようにデザインしたかなどを添えることで、面接の場で話が広がります。
特にデザイン面の工夫は、面接時のプレゼンや質疑応答を行う際に面接官から触れられる項目でもあるため、話せるよう練習しておきましょう。
他にも複数人で制作した作品を取り上げる場合は、自分が担当した箇所や使用ツールなども明記しておきます。
5.書き出しや印刷をする
PDFの場合はそのまま書き出しを行いましょう。紙媒体として持っておく場合は、印刷して冊子にします。
印刷した紙は、クリアファイルやバインダーに入れて完成です。
冊子にしたい人は自分で製本する他に、印刷会社に依頼するのも良いでしょう。
冊子の印刷通販ウイルダイレクトなど、数冊から対応しているサービスも多いため、冊子としてまとめたい人はぜひ検討してみてください。
転職用ポートフォリオを作る際の注意点3選

この章では転職用ポートフォリオの注意点を3つ紹介します。
- 全ての作品を載せないようにする
- 説明文は長くしすぎない
- 配置のズレに気を付ける
自己満足のためだけのポートフォリオにならないためにも、ぜひ参考にしてみてください。
1.全ての作品を載せないようにする
作品数が多い場合はクオリティ重視で載せていきましょう。
ポートフォリオは自己満足の作品集ではなく、自分の能力や価値などを簡潔に企業に伝える手段です。
作品数が多いのは良い事ですが、全てを載せてしまうと画面が複雑になり、結果何を伝えたいのか分からなくなってしまいます。
見づらいポートフォリオは最後まで読んでもらえる可能性も低くなってしまうため、結果自分の能力や価値を伝えられなくなってしまいます。
画面いっぱいに載せるページもあれば、3分割にして載せるなど配置を工夫しながら、クオリティの良い作品だけ優先的にピックアップしましょう。
2.説明文は長くしすぎない
すべての作品を詰め込まないのと同じように、説明文の量にも注意しましょう。
200〜400文字程度を目安に、簡単に説明することがおすすめです。
長過ぎる説明文は、他の作品を見る時間が減ってしまううえに、面接時に口頭で答えられなくなってしまうケースもあります。
重要な部分だけ簡潔に書き、補足説明などは口頭で伝えましょう。
3.配置のズレに気を付ける
Webデザイナーに転職するのであれば配置のズレなどには特に気をつけましょう。
デザインを仕事として行なっていく上で、写真の配置が斜めになっていたり、比率が歪んでいたりすると評価は下がってしまいます。
作品を配置する際にはガイドラインを引いたり、遠くから見たりして細部までこだわった見やすい画面を心がけましょう。
Webデザイナーへの転職を成功させるポートフォリオのコツ5選

Webデザイナーへの転職を成功させるポートフォリオのコツを5つ紹介します。
- ジャンルごとにまとめて見やすくする
- ユーザー目線を意識する
- 会社によって方向性を変える
- 紙とWebサイト両方用意しておく
- プロから添削を受ける
ぜひ最後までチェックしてみてください。
1.ジャンルごとにまとめて見やすくする
転職を成功させるにはポートフォリオの見やすさは大切です。
採用側に見やすいと感じるさせるためには作品をジャンル別に分類しておきましょう。
- グラフィックデザイン
- イラスト作品
- エディトリアルデザイン
- Webサイト
大きなジャンルで分けて作ることで、あなたのスキルも確認してもらいやすいです。
2.ユーザー目線を意識する
自分の好きな作品を載せているだけだと、自己満足に陥ってしまいやすいため、しっかりと見る相手を意識しましょう。
ユーザー目線で作ったポートフォリオは「相手のことを考えて仕事ができる」と企業側が捉えてくれます。
ある程度完成したら、友人や知り合いにチェックしてもらうのも良いでしょう。
3.会社によって方向性を変える
会社によってポートフォリオの方向性を変えることも重要です。
ポートフォリオを最後まで読んでくれる企業は少ないため、自分の強みが伝えられる作品を手前にもってくるようにしましょう。
企業のカラーに合ったポートフォリオにするためにも、ジャンルの順番を入れ替えてみるのもおすすめです。
4.紙とWebサイト両方用意しておく
ポートフォリオは企業によって求められる形式が異なります。よって印刷した紙媒体とWebサイトの両方を用意しておきましょう。
会社によっては以下のように様々なタイミングでポートフォリオを求められます。
- 事前にメールで履歴書とポートフォリオを送る
- 面接時に冊子のポートフォリオを渡す
- 面接前に決められたフォームに送信する
どんな提出方法でもスムーズに対応できるよう、あらかじめ両方用意しておくことをおすすめします。
5.プロから添削を受ける
自分の作ったポートフォリオは実際に採用担当者に響くのか、第三者にチェックしてもらうことも大切です。
例えば、Webデザイナー特化型の転職支援サービスであるワンダフルジョブでは、プロから転職用ポートフォリオの作り方を学べます。
他にもあなたに合った求人を紹介してもらえるため、Webデザイナーへの転職を目指している人は、ぜひチェックしてみてください。
ITエンジニア/Webデザイナー特化型転職サービス「ワンダフルジョブ」

ワンダフルジョブは、ITエンジニアやWebデザイナーの求人に特化した転職サービスです。
- 紹介可能な案件は2,500件超
- 転職ノウハウを詰め込んだ動画教材つき
- 元年商170億円企業の人事責任者が監修
さらにオンライン合同面接練習やセミナー・交流会など、転職者同士で情報を交換し、切磋琢磨するイベントが充実しています。
完全無料で利用できるので、未経験・経験者問わずキャリアアップがしたい方は、ぜひLINEで面談を申し込んでみてください。




