「本でWebデザインの勉強がしたいけれど多すぎてわからない」
「効率よく勉強できる本が知りたい」
「将来はプロのWebデザイナーとして活躍したい」
などと考えていませんか?
Webデザイナーになりたい・Webデザインの勉強を再開したいと考えて、本を探している人も多いのではないでしょうか。
ところがWebデザイン関連の本は非常に数多く存在するので、どれを選べばいいのかがよくわからないですよね。
そこでこの記事では初心者から上級者まで、レベルに合わせたおすすめ本を紹介しています。
- Webデザイン本を選ぶポイント
- おすすめ本13選
- 本以外に効率よく学ぶ方法
Webデザイン本で効率よく勉強したいという人はぜひ最後までチェックしてみてください。
Webデザイン本を選ぶときのポイント3選

Webデザインの本を選ぶ際のポイントを3つ紹介します。
- 本から得られる知識を確認する
- 自分のレベルにあったものにする
- 事前にレビューをチェックしておく
ぜひ選ぶときの参考にしてみてください。
1.本から得られる知識を確認する
Webデザインの本を選ぶときは「その本からどういった知識やスキルが得られるのか」を確認しましょう。
Webデザインはコーディングや色彩、コピーライティングなど学ぶ範囲が広いため、全体的に学べる本から専門的に学ぶ本までたくさんあります。
まずは全体像を把握してから専門的な分野を学ぶのも良いですし、細かい部分を把握してから復習も兼ねて全体を見るのもおすすめです。
買ってから後悔しないためにも、事前に本の内容確認を行いましょう。
2.自分のレベルにあったものにする
Webデザインの本を選ぶ際は、自分のレベルに合ったものにしましょう。
未経験であるにもかかわらずいきなり応用や専門的な上級者向けの本を選んでしまった場合、挫折の原因になってしまいます。
逆に上級者が入門編の本を選んでしまうと既に知っている内容が多く、学習が進まないです。
自分のレベルに合った本を選ぶことできちんとスキルが身に付くうえに、途中で諦めてしまう可能性も下げられるでしょう。
まずは自分がどこまで把握していて、どの部分がわからないのか事前に再確認しておくことをおすすめします。
3.事前にレビューをチェックしておく
選んだ本を購入する際には事前にレビューをチェックしておきましょう。
表紙デザインが凝っていて購入したいと感じても、中身が自分に合っていなければ学べるものは少ないです。
ネットショップでは実際に本を購入した人のレビューが見られるため、本のレベル感や感想がよりリアルに伝わります。
レビューを参考にしつつ自分が学びたい項目が実際に載っているか確認しましょう。
【初心者向け】Webデザインの勉強におすすめの本5選

初心者向けのおすすめWebデザイン本を5つ紹介します。
- いちばんよくわかるWebデザインの基本
- Webデザイナーの教科書
- 作りながら学ぶ HTML/CSSデザインの教科書
- いちばんやさしいHTML5&CSS3の教本
- 世界一わかりやすい Illustrator & Photoshop 操作とデザインの教科書
これからWebデザインの勉強を始めるという人はぜひ最後までチェックしてみてください。
1.いちばんよくわかるWebデザインの基本
| 価格 | 単行本:3,500円 Kindle版:2,356円 |
| 出版年度 | 2017年 |
| 特徴 | ・大量の画像でわかりやすい ・大判サイズで見やすい ・基礎から丁寧に解説 |
「いちばんよくわかるWebデザインの基本」は大判サイズで画像も多く、初心者からでも充分理解できる基礎的な内容が詰められています。
タイトル通りデザイン面での説明が豊富で、 いきなりコーディング技術を身に付けるというよりは先にこの本を読んだ方がWebデザイン全体を知れます。
全体的なスキル向上を目指したい人は、この本から始めてみることがおすすめです。
2.Webデザイナーの教科書
| 価格 | Kindle版:199円 |
| 出版年度 | 2020年 |
| 特徴 | ・無料で有益情報が得られる ・特典付き |
「Webデザイナーの教科書」は、 デザイナーの働き方を学べる1冊で、正反対な2人が無理なく月30万円を得るためのステップが書かれています。
この2人は過去と現在の著者の事で体験をベースに描かれているため、より細部まで働き方が理解できるでしょう。
フリーランスのWebデザイナーとして好きな場所や時間で働きたいと考えている方にとっては、バイブル的な1冊といえます。
他にも特典として以下の3つがついてくるのも嬉しいところです。
- 対談動画講座
- テキスト講座
- メール講座
とりあえず無料で読んでみたいという人はぜひチェックしてみてください。
3.作りながら学ぶ HTML/CSSデザインの教科書
| 価格 | 単行本:3,080円 Kindle版:2,772円 |
| 出版年度 | 2013年 |
| 特徴 | ・基礎からサイト公開まで学べる ・実践的なソースコードも多数収録 |
「作りながら学ぶ HTML/CSSデザインの教科書」は、実際にサンプルサイトを制作しながら学べる1冊です。
Webサイトを制作する際に必要な基礎知識からサイトの公開まで順を追って紹介しているため、初心者でも非常にわかりやすいです。
他にも実践的なソースコードも多数収録されているため、実際に制作する際に役立つ知識が得られます。
4.いちばんやさしいHTML5&CSS3の教本
| 価格 | 単行本:2,300円 Kindle版:1,782円 |
| 出版年度 | 2016年 |
| 特徴 | ・講義+実習のワークショップ形式 ・現場で応用できる基礎スキル ・実際に作りながら学ぶ |
「いちばんやさしいHTML5&CSS3の教本 」は、講義と実習のワークショップ形式で、Webサイトを作りながら学べる入門書です。
現場で応用できる基礎力が身に付けられます。
学習しやすいソースコードや画像素材もたくさん付いているため、手を動かしながら学べる点も魅力的です。
5.世界一わかりやすい Illustrator & Photoshop 操作とデザインの教科書
| 価格 | 単行本:2,728円 Kindle版:2,592円 |
| 出版年度 | 2021年 |
| 特徴 | ・画像が多くわかりやすい ・基本操作をマスターできる |
「世界一わかりやすい Illustrator & Photoshop 操作とデザインの教科書」の1冊があれば、PhotoshopとIllustratorをマスターできます。
学習に必要なサンプルはダウンロードできるためどこでも学習できます。
これからAdobeのソフトを学んでおきたいという人はぜひチェックしてみてください。
【中級者向け】Webデザインの勉強におすすめの本5選

中級者におすすめのWebデザイン本を5つ紹介します。
- プロの「引き出し」を増やす HTML+CSSコーディングの強化書
- HTML5/CSS3 モダンコーディング
- 1冊ですべて身につくHTML&CSSとWebデザイン入門講座
- HTML5&CSS3レッスンブック
- HTML&CSSとWebデザインが1冊できちんと身につく本
Webデザインについてある程度わかってきたという人はぜひ参考にしてみてください。
1.プロの「引き出し」を増やす HTML+CSSコーディングの強化書
| 価格 | 単行本:2,520円 Kindle版:3,190円 |
| 出版年度 | 2021年 |
| 特徴 | ・例を入れてわかりやすく解説 ・プロの現場で通用する応用知識 ・豊富なアクセシビリティ観点 |
「HTML+CSSコーディングの強化書」では、コーディングをしていると悩む部分に対して例を入れながらわかりやすく解説しています。
各章で学んだことをアウトプットできるように、実際に各自で取り組める練習問題が挟んであるため手を動かしながら学べます。
コーディングについてある程度理解しているという人におすすめの本です。
2.HTML5/CSS3 モダンコーディング
| 価格 | 単行本:2,800円 Kindle版:2,653円 |
| 出版年度 | 2015年 |
| 特徴 | ・ハンズオン形式で学べる ・無理なくコーディングスキルが身に付く |
「HTML5/CSS3モダンコーディング」はフロントエンジニアとして活躍する著者が書いた本で、3つのサイトを制作する流れで解説してあります。
実際にサイト制作をしながら学べるため、やり遂げたときの達成感も感じられます。
サイト制作の流れからアイデアの引き出しを増やしたいと感じた人におすすめです。
3.1冊ですべて身につくHTML&CSSとWebデザイン入門講座
| 価格 | 単行本:2,486円 Kindle版:2,237円 |
| 出版年度 | 2019年 |
| 特徴 | ・読みやすいという高評価が多い ・多数の応用テクニック掲載 |
「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」は、応用テクニックが多いため、ある程度Webデザインについて理解してきたという人におすすめです。
図解が細かく入っており、色もまとまっているため非常に見やすいです。
4.HTML5&CSS3レッスンブック
| 価格 | 単行本:2,640円 Kindle版:2,444円 |
| 出版年度 | 2013年 |
| 特徴 | ・サンプルページの制作ができる ・カラーが多くわかりやすい |
「HTML5&CSS3レッスンブック」はWindows・Macに付属のソフトを使用して実際に制作しながら学ぶ本です。
応用テクニックも多いため上級編の橋渡しとして、頭に入れておくことをおすすめします。
他にも全320ページあるため、じっくり勉強したいという人にも向いているでしょう。
5.HTML&CSSとWebデザインが1冊できちんと身につく本
| 価格 | 単行本:2,860円 Kindle版2,717円 |
| 出版年度 | 2022年 |
| 特徴 | ・最新情報多数 ・ビジュアルとリンクしたコード解説 |
「HTML&CSSとWebデザインが1冊できちんと身につく本」はPCとモバイルサイトデザインの基礎力やコーディングの知識が1冊で身に付きます。
他にも以下の5種類のレイアウトが学習できます。
- フルスクリーン
- フレックスボックス
- シングルカラム
- 2カラム
- グリッド
特典の冊子にはポートフォリオ用のアレンジネタも詰め込まれているため制作が捗りやすいです。
【上級者向け】Webデザインの勉強におすすめの本3選

上級者向けのおすすめWebデザイン本を3冊紹介します。
- 現場のプロが教える WEBデザイン
- CSSシークレット ―47のテクニックでCSSを自在に操る
- UIデザインの教科書[新版]
ぜひ最後までチェックしてみてください。
1.現場のプロが教える WEBデザイン
| 価格 | 単行本:4,576円 Kindle版:2,750円 |
| 出版年度 | 2015年 |
| 特徴 | ・さまざまなデバイス対応のデザイン ・サンプルデータもDL可能 |
「現場のプロが教える WEBデザイン」はHTML5+CSS3に対応したモダンブラウザをだけでなく、多彩なデバイスに対応できるWebサイトづくりが学べます。
Webデザインについて理解している人はデザインの幅の引き出しを増やすという意味でも1冊持っておくと良いでしょう。
2.CSSシークレット ―47のテクニックでCSSを自在に操る
| 価格 | 単行本:3,500円 |
| 出版年度 | 2016年 |
| 特徴 | ・多彩な表現を学べる ・問題解決能力が高まる |
「CSSシークレット ―47のテクニックでCSSを自在に操る」は、CSSのコーディング方法に特化した本です。
気の向いたときに辞書的感覚で読むようにすると、新たな知識が得られるでしょう。
3.UIデザインの教科書[新版]
| 価格 | 単行本:2,618円 Kindle版:2,356円 |
| 出版年度 | 2019年 |
| 特徴 | ・UIデザインに特化した本 ・ユーザーの心理なども細かく解説 |
「UIデザインの教科書」はその名の通りUIデザインに特化した本で、この1冊で基礎から応用まで一通り学べます。
UIについて網羅できるにもかかわらずコンパクトに収まっているため、1〜2日で読み通せます。
本以外に効率よくWebデザインを学ぶ3つの方法

本以外に効率よくWebデザインを学ぶ方法を3つ紹介します。
- サイトやYouTubeも参考にする
- 優良な教材を用意する
- プロから実際にアドバイスをもらう
ぜひ最後までチェックしてみてください。
1.サイトやYouTubeも参考にする
Webデザインに関する情報を発信しているサイトやYouTubeを参考にするのは非常におすすめです。
実際にプロとして活躍している人が発信している内容であれば、信憑性も高いうえにより最新の情報が得られます。
わからない単語があったときなどは特に積極的に調べましょう。
2.優良な教材を用意する
効率よくWebデザインの勉強をするには、優良な教材を揃えることも大切です。
優良な教材からは初心者でもWebデザインの知識を身につけられるうえに、実績豊富なプロから「WebサイトやSNSに載っていないノウハウ」が得られます。
「効率よくスキマ時間に勉強したい」という人はオンライン上で学べる教材がおすすめです。
例えばスマリミだと、スマホひとつあれば電車の中や休憩中などの隙間時間にスキルが身につけられます。
実績あるプロの講師からわかりやすく教えてもらえるため、理想のWebデザイナーまで最短距離で目指せるでしょう。
3.プロから実際にアドバイスをもらう
実際にWebデザイナーとして成功しているプロからアドバイスをもらうことは、非常におすすめです。
成功までの道のりを知っているプロWebデザイナーに話を聞くことで、次に自分が何をすべきかが見えてきます。
「プロとの知り合い方がわからない」という方は、以下の環境を使って積極的に交流しにいきましょう。
- SNS
- オンラインセミナー
- 講座
これらに参加することで仲間との人脈も広がるため、将来的にもメリットが多いです。
【パソコン不要】スマホで自分らしい生き方を叶えるスクール「スマリミ」

スマリミは、スマホでできる副業を学び、時間や場所にとらわれない自由な働き方を実現するためのオンラインスクールです。
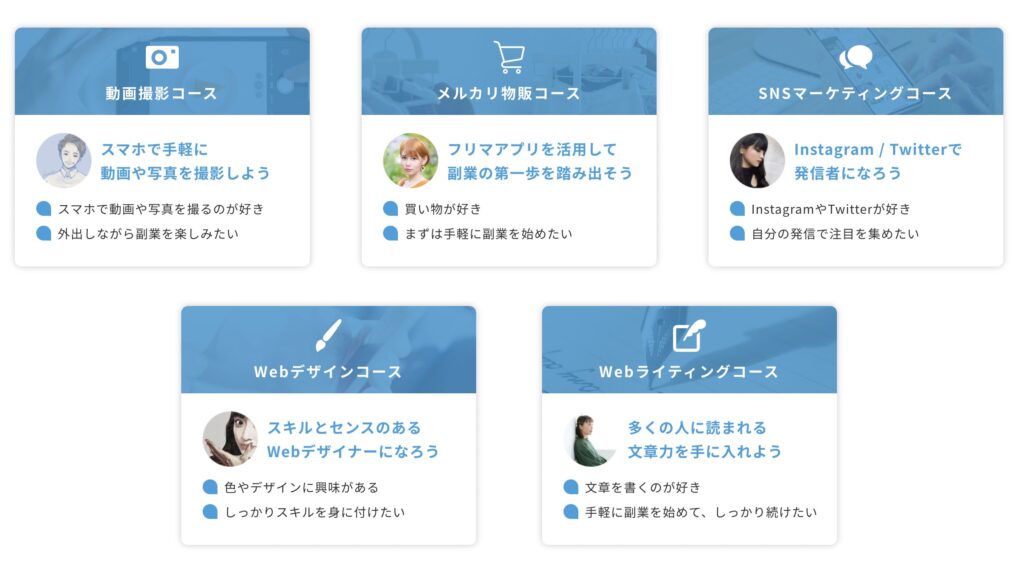
- 動画撮影や物販など、スマホでできる副業を5つ紹介
- 日本で一番使われているデバイスを使った副業が学べる
- パソコン不要、スマホだからこそできるクリエイティブを追求
「長く使えるスキルを身に着けたい」「将来的に自由な働き方を実現したい」と考えている方は、以下の無料LINEへと登録してみてください。




