「Adobe XDで作ったデザインのコーディングはやりやすい?」
「Adobe XDからコーディングをするにはどうすればいい?」
「どうすれば簡単にコーディングできる?」
Adobe XDは、WebサイトやモバイルアプリのUI/UX制作に使われるAdobe製品の一種です。
Adobe Creative Cloudを契約すればXDも使えるようになることから、デザイナー以外の職種からもよく利用されています。
しかし、ソフト内でチュートリアルやヘルプ表示がないため、初心者はやや難しい印象を感じるのではないでしょうか。
そこでこの記事では、Adobe XDで作ったデザインからコーディングする方法の他、以下の内容を解説していきます!
- Adobe XD(Adobe Experience Design)とは
- Adobe XDがコーディングに向いている理由
- コーディング事前準備
- コーディングに役立つAdobe XDの機能
- コーディング以外に身につけておくべきスキル
- Adobe XDの使い方を学ぶ方法
特にコーディングは、デザインを完成させた後に行うソフト外の作業なので、公式サイトでは詳しく説明されていません。
コーディングに慣れていない方でもこの記事で手順を確認して、デザインを形に起こしてみましょう!
Adobe XD(Adobe Experience Design)とは

Adobe XDは、Adobeが2016年にリリースした、ウェブサイトやアプリの設計・プロトタイプ制作に特化したデザインツールです。
「ユーザーエクスペリエンス(UX)」や「ユーザーインターフェース(UI)」の設計に強みを持っていて、デザイナーがアイデア段階から具体的なデザイン・動きのあるプロトタイプまでを一貫して作成できるのが特徴です。
たとえば、XDを使えば、ただ静止画を作るだけでなく、ボタンを押したときの動きや画面遷移を視覚的にシミュレーションできます。これにより、実際にアプリを操作する感覚に近いプロトタイプを短時間で作成し、チーム内やクライアントにスムーズに共有できます。
近年は、Figmaなど競合ツールも増えており、2024年にAdobe XDの販売は終了しました。
Adobe XDがコーディングに向いている3つの理由

Adobe XDを使ってデザインを行うと、コーディングが効率化できます。
コーディングに向いている理由は以下の3つです。
それぞれ確認しておきましょう。
【コーディングに向いている理由1】操作しやすい
UIデザイン向けの代表的なソフトにはSketchやFigmaなどがあります。しかし、日本語に非対応であったり、使い方を解説したブログなどが少なかったりして操作に困ることが多くあります。
しかしAdobe XDなら、日本語に完全対応。
ドラッグ&ドロップの直感的な操作が中心なので、UIデザインが初めての方でも簡単にデザインできるでしょう。
クリエイティブな職業に鉄板のAdobe製品なので、使い方が分からなくてもインターネットですぐに情報収集できます。
【コーディングに向いている理由2】ワンストップでWeb制作が可能
Adobe XDではワイヤーフレームから本格的なデザインカンプまで1つのソフトで一貫して作業できます。
- ワイヤーフレーム:Webデザインの下書き
- デザインカンプ:デザインの完成見本
従来であればパワーポイントで作成し、別のデザインソフトでデザインを起こすのが主流でした。
その点、Adobe XDであれば複数のソフトを使うことなく、ワンストップでデザインカンプまで仕上げられます。
ソフトをまたぐとせっかく考えた表示が乱れるなどのトラブルが発生するので、Adobe XDでデザインを完成させるのが最適です。
【コーディングに向いている理由3】共有しやすい
もしデザインとコーディングの担当者が分かれても、Adobe XDなら円滑にやり取りできます。
なぜなら、XDは優れた共有機能を持っているから。
具体的には、以下3つの機能があります。
- コーダーがAdobe XDユーザーでなくても、URL1つでデザインカンプを渡せる
- セキュリティ面強化をするため、パスワードの設定ができる
- デザインカンプに気になる点があればコメント機能で意見を共有できる
そのため「修正点を別ファイルに残しているから、どのデザインに対するコメントなのかよく分からない」なんてことを防げます。
相手によって共有手段や保存形式を変えることなく、スムーズにファイルを渡せますよ。
Adobe XDのコーディング前に行う3つの準備

Adobe XDで作ったデザインカンプからコーディングする際、いきなり言語を書き始めるわけではありません。
デザインカンプに含まれる要素の計測を行ったり、素材を取得する必要があります。
こちらではコーディング前に最低限済ませておきたい準備を3つ解説します。
それぞれ確認し、コーディング前に済ませておきましょう。
【コーディング前の準備1】画像を取得する

コーディング前に、デザインカンプに含まれる画像素材を取得しておきます。
画像を1枚ずつ保存する方法もありますが、まとめて取得するアセット書き出しを使うと作業が効率化できて便利です。
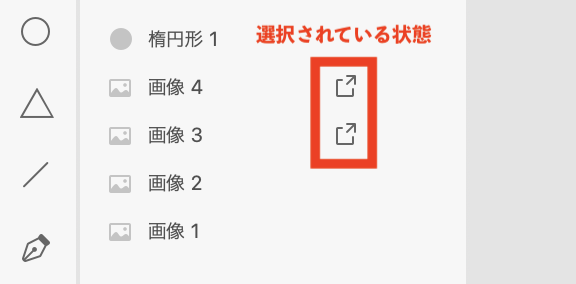
アセット書き出しの手順は以下の通り。
- レイヤーの一覧を表示する
- 抜き出したいデザインを右にある「書き出し対象にする」で選択する
- ファイル→書き出し→全ての書き出し対象 に進む
- フォルダを作って「書き出し」を選択する
3番目の手順で開発の形式に適したサイズに画像を変更できます。
Adobe XDからコーディングする際に素材用のファイルが渡されないことがあるので、保存の仕方を把握しておいてくださいね。
【コーディング前の準備2】余白と距離を確認する

コーディングで素材の位置を正しく指定するため、余白と素材同士の距離を確認しましょう。
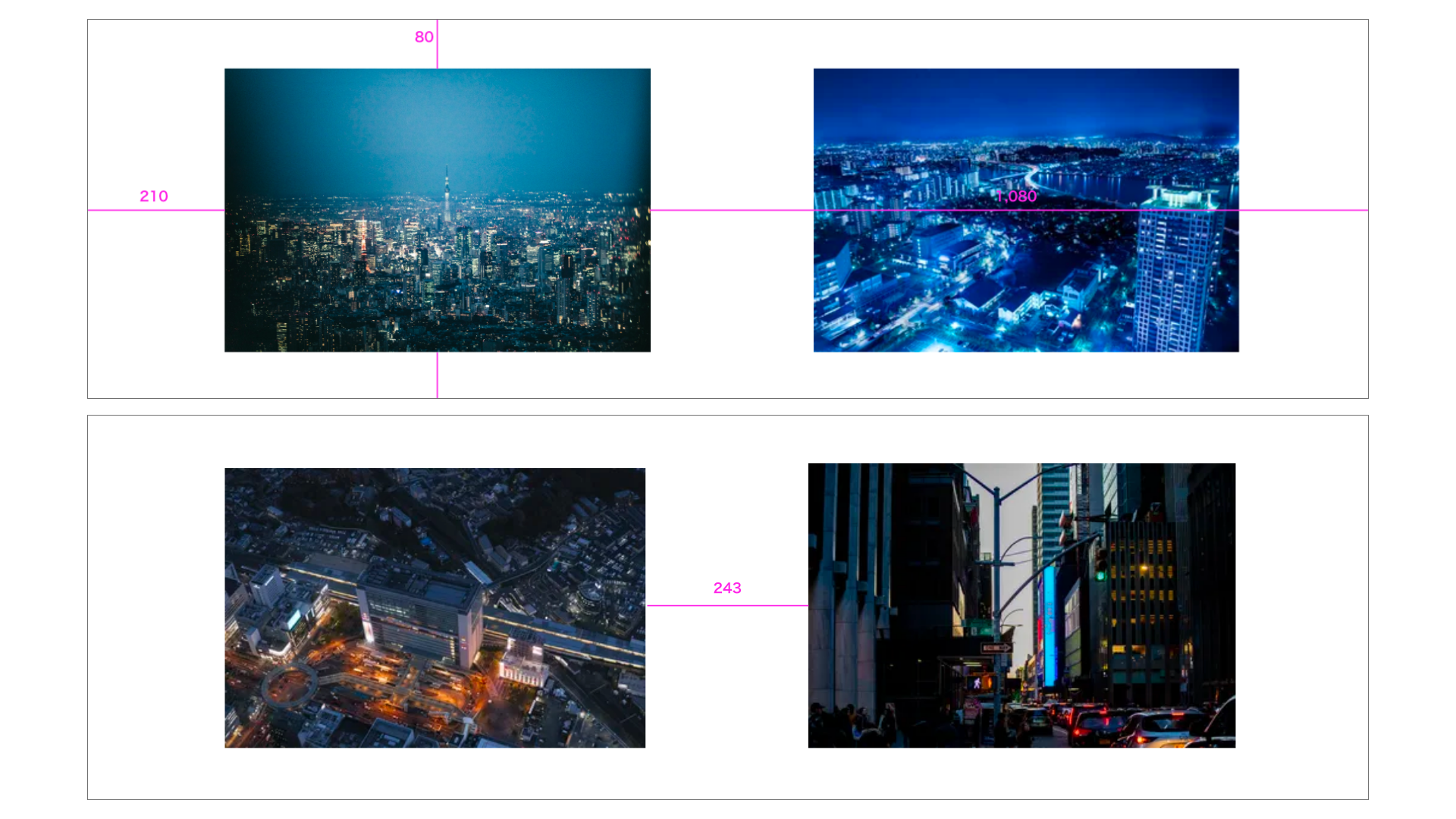
操作手順は以下のとおりです。
- 位置を知りたい素材をアクティブにする
- Option(WindowsではAlt)キーを押して、スケールを表示する(余白の測定)
- 距離を知りたい相手素材にカーソルを乗せる(素材同士の距離の測定)
測った数値をコーディングに反映すれば、デザイナーが考えた正しい位置に素材を配置できますよ。
【コーディング前の準備3】フォントの情報を取得する
デザインに含まれる文字を正しくコーディングに反映させるため、フォント情報を取得しましょう。
選択モードで情報を知りたい文字列をアクティブにすると、右側のメニューに詳細が表示されます。
この方法で以下の情報が簡単に取得できます。
- フォントの種類
- 行間・字間
- サイズ
- 文字色
特に文字色に関してはカラーコードをコピーできるので、デザインの再現性が上がります。
Adobe XDで作ったデザインカンプをコーディングする方法

要素の計測や取得ができたら、いよいよコーディングです。
Adobe XDで作ったデザインは次の3つのステップでコーディングを行います。
それぞれ確認しておきましょう。
【Adobe XDからコーディングする方法1】デザインカンプをもとにブロッキングする

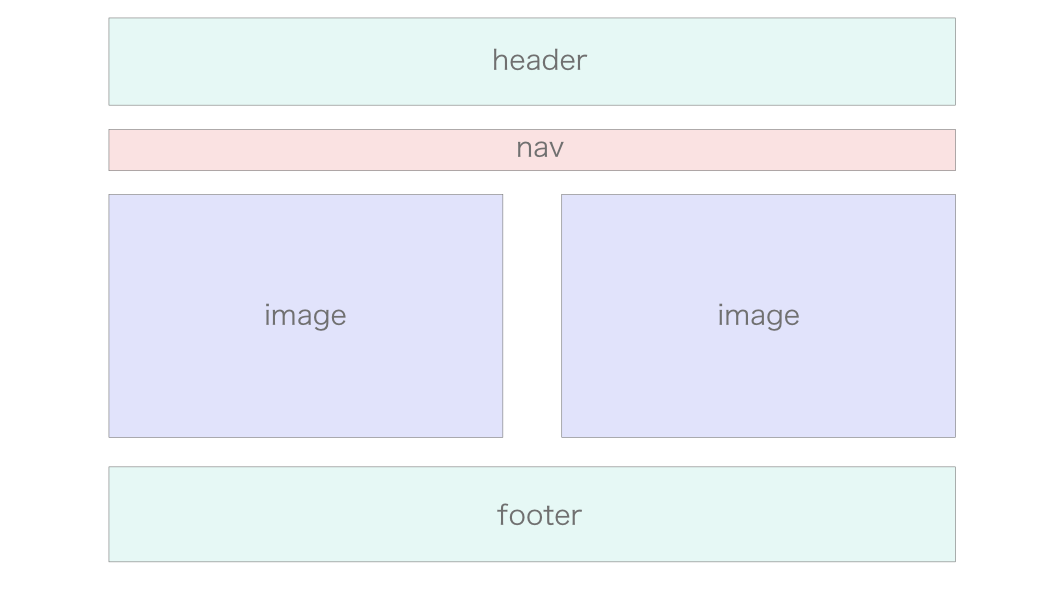
ブロッキングとは、デザインを構成する要素を四角形で表現していく作業です。
構造を整理しておくことで、HTMLやCSSの記述を効率化できる効果があります。
この段階でidやclassを使って名前をつけておくと後々コーディングがしやすくなりますよ。
とはいえ、かしこまってツールで作図する必要はありません。
紙に手書きでも構いませんので、分かりやすさを重視してブロッキングしましょう。
【Adobe XDからコーディングする方法2】HTMLでコーディングする
HTMLのコーディングでは、ブロッキングした構造を再現していきます。
「<タグ名>アイウエオ</タグ名>」というように、要素をタグで囲むことで記述します。
複雑化してくるとタグの中にさらにタグで要素を作る入れ子構造になりますので、関係が崩れないよう注意しながら進めましょう。
【Adobe XDからコーディングする方法3】CSSでスタイリングする
HTMLでコーディングをすると、文字が並んだだけの無機質な表示結果になります。
そのため、HTMLで作った要素に装飾を加えるため、CSSのコーディングが必要です。
ボタンを表現したり、文字の色を変えたりしてデザインカンプを再現していきましょう。
コーディングに役立つAdobe XDの機能3選

Adobe XDには、コーディングを効率化するための機能が標準で搭載されています。
特に役立つのが以下の3つの機能です。
使いこなせるようにしておくと、コーディングに最適化したデザインができるようになります。
知らない機能があればぜひ習得してくださいね。
【コーディングに役立つ機能1】リピートグリッド

リピートグリッドとは、複数の要素を等間隔で配置するのをサポートする機能のこと。
一括で素材の配置を整えるのに使います。
リピートグリッドの手順は以下の通りです。
- リピートしたい素材を選択する
- 右側のメニューから「リピートグリッド」を選択する
- リピートしたい方向にアイコンをドラッグする
複数の素材をまとめて複製したい時は、あらかじめグループ化をしておきましょう。
手作業で繰り返し素材を配置することがなくなるので、かなりの効率化が可能です。
なるべく余白や位置の規則性があったほうがコーディングしやすくなります。
また、一括編集もできるので後からの変更に手間がかかりません。
【コーディングに役立つ機能2】HTML・CSSの自動書き出し
Adobe XDに追加できるプラグインを活用すると、HTMLとCSSの自動書き出しができるようになります。
プラグインだけで完璧なコーディングが完成するというわけではありませんが、作業を大幅に効率化できるでしょう。
HTMLなら「Export to web」や、CSSなら「Copy CSS」といったプラグインが代表的です。
無料で追加できますので、ぜひ試してみてください。
【コーディングに役立つ機能3】共有リンクの発行
他の担当者とデザイン案を共有するため、リンクを発行すると便利です。
URLを介してWeb上で確認できるので、使っているOSなどの環境要因に左右されず、レイアウトが崩れるなどのトラブルを防げます。
共有リンクは以下の手順で発行します。
- ホームボタン横のメニューから「共有」を選択する
- 左側メニューの表示設定を「開発」にする
- 書き出し先を「Web」にする
- 「リンクを生成」を選択
生成されたリンクにアクセスすると、デザインに含まれるカラーや文字の情報を簡単に取得できるため、コーディングが効率化できます。
コーディング以外に身につけておくべきスキル

Adobe Adobe XDを使ってWebサイトを使うなら、コーディング以外の知識も付けておくと安心です。
例えば、次の2つのスキルがあるとデザインから制作まで一貫して担当できます。
Adobe XDやコーディングが習得し終わったら、ぜひ勉強してみてくださいね。
【コーディング以外のスキル1】JavaScript
JavaScriptは、コーディングで出来上がったサイト設計にアニメーションなどの動きを与えるのに使う言語です。
ほぼ全てのサイト制作でJavaScriptが使われているため、習得しておくと仕事の幅が広がります。
使いこなして様々な表現ができるようになれば、ユーザーの満足度が高いサイトを作れますよ。
【コーディング以外のスキル2】デザインソフト
デザインに使う素材のクオリティを上げるため、Adobe XD以外にもデザインソフトを使えるようにしておきましょう。
なぜなら、細かなロゴ作成などは専用のソフトを使ったほうが効率が良いからです。
あらかじめ別のデザインソフトで素材を作り、XDに取り入れるとスムーズになります。
同じAdobe製品であればPhotoshopやIllustratorの習得がおすすめです。
Adobe XDの使い方を学ぶ3つの方法

ここまで紹介した機能以外にも、コーディングに役立つ機能はたくさんあります。
こちらではAdobe XDやデザインについて学ぶ方法を紹介します。
自分に合った方法で勉強しAdobe XDを使いこなしましょう。
【Adobe XDを学ぶ方法1】本
本を使えば、Adobe XDを安く勉強できます。
本に載っている技法を自分でも再現してみるのが主な進め方です。
しかし、制作したデザインの改善点など、自分1人では気づけないことがあります。
本だけでは主観的なデザインになってしまうので、注意しましょう。
【Adobe XDを学ぶ方法2】スクール
スクールに通うと、講師からアドバイスをもらいながら勉強できます。
また、講義中にリアルタイムで質問できるので、分からないことをその場で解決できるのがメリット。
費用の捻出や通学時間の確保に問題がなければ、スクールも視野に入れましょう。
【Adobe XDを学ぶ方法3】オンライン講座
スクールの利用に不安があれば、オンライン講座がおすすめです。
スクールと比較して費用が安い上、在宅で学習が進められます。
Webデザインを学びたい方はぜひご利用ください!
2,480円で10種類以上のビジネスを学べる「人生逃げ切りサロン」
 人生逃げ切りサロンは、約5,000名のメンバーが所属している、フリーランス系のオンラインサロンです。
人生逃げ切りサロンは、約5,000名のメンバーが所属している、フリーランス系のオンラインサロンです。
- プログラミング
- 動画編集
- Webデザイン
- ライティング
- ネット物販
所属しているだけでプログラミングや動画編集の講座を受講できたり、ビジネスで成功を収めている人と交流できたりと、数多くの特典が魅力です。
参加料金は月額2,480円もしくは年額26,400円とリーズナブルなので、これから「将来を考えてビジネスを始めたい」という方にピッタリ。
ビジネススキルを身につけて、人生を逃げ切りたいと考えている方は、ぜひ加入をご検討ください!




